Klar til å gi koding en tur? Codea kan hjelpe.
Å lage en iPad-app er ikke lett, men det er absolutt ikke umulig. Alle må starte et sted, og det finnes ulike programmer og tjenester som har til hensikt å gjøre de første trinnene så hyggelige som mulig.
Codea er et slikt alternativ. Det er et kjøp fra $ 15 fra App Store, men det forvandler iPad til en ganske dyktig app-opprettingspakke. Hvis du finner ideen om koding skremmende, men du er ivrig etter å gi den en go Coding Boot Camp for nybegynnere: Skal du ta en? Coding Boot Camp for nybegynnere: Skal du ta en? Omfattende kodende oppstartsleirer gir en oppføring i kodingsområdet. Finn ut hva de er, hva du lærer, og hvis det er riktig passform for din programmeringsreise! Les mer, dette kan vel være svaret.
Første steg
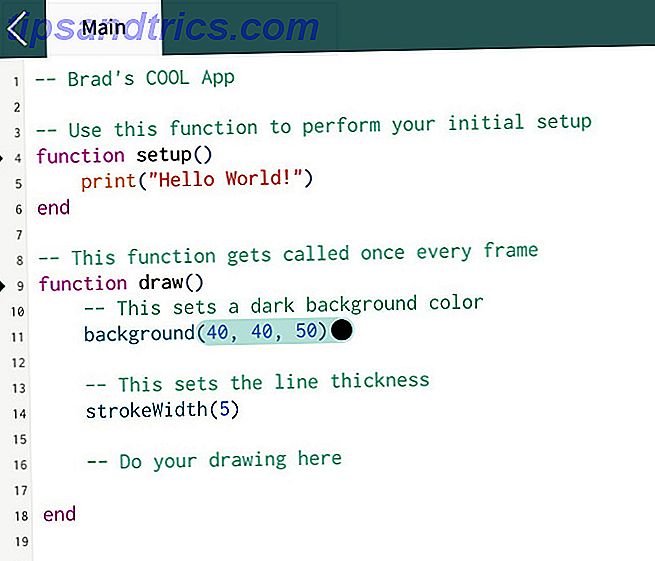
Når du starter et nytt prosjekt i Codea, ser du et grunnleggende Hello World-skript. Enten du er ny til koding eller bare ny på programmet, er det verdt å tinkere med det for en liten stund.

Dette er alt ganske grunnleggende ting. Oppsettfunksjonen kalles en gang, mens tegnefunksjonen kalles kontinuerlig. Dette er et viktig hensyn når du kommer til å bestemme hvor du skal plassere din egen kode i skriptet.
Linje 5 viser bare Hello World! som tekst i konsollen. I mellomtiden stiller linje 11 bakgrunnsfargen, og linje 13 angir bredden på slaget vi skal tegne med i et øyeblikk, som beskrevet i forfatterens notater.

Trykk på tallene som dikterer bakgrunnsfargen, og du vil se en av måtene som Codea skiller fra en standard kode redigerer Visual Studio Code Er den perfekte teksten og Scripting Editor for Mac Visual Studio Code Er den perfekte tekst- og skriptredigeringsprogrammet for Mac Microsofts tekstredigerer støtter utallige språk, og du trenger ikke engang å sammenligne den med Xcode, siden de tjener forskjellige behov. Les mer . Denne fargeplukeren er en enkel måte å velge den nøyaktige nyansen du vil bruke med et berøringsgrensesnitt.
Klikk på avspillingsknappen nederst til høyre i grensesnittet for å kjøre koden.

Som du kan se, er det ikke mye som skjer i øyeblikket. Men hei verden! vises i konsollen, og bakgrunnen er endret til vår valgte nyanse av rødt. Nå som vi er litt mer kjent med grensesnittet, kan vi begynne å gjøre noen større endringer.
Tegne en form
Deretter skal vi tegne en sirkel ved hjelp av kode. Bruk tilbakepilen i nederste venstre hjørne av skjermen for å gå tilbake til skripteditoren. Deretter legger du til følgende kode i tegningsfunksjonen :
ellipse(WIDTH/2, HEIGHT/2, 200) La oss pakke ut det kort. Ellipse-kommandoen sier at vi ønsker å tegne en sirkel. WIDTH / 2 og HEIGHT / 2 håndterer sin posisjon på skjermen - vi bruker en snarvei til å plassere den i dødsenteret ved å dele skjermens totale bredde og høyde med to. Alternativt kan du bare angi en numerisk referanse. Til slutt bestemmer tallet 200 størrelsen vi ønsker. Strekbredden er allerede satt tidligere i skriptet.

Over, kan du se hvordan skriptet ditt skal se ut. Trykk på avspillingsknappen på det virtuelle tastaturet for å kjøre koden.

Vår sirkel ser akkurat ut hvordan den burde. Ta gjerne litt tid på å tilpasse vår kode for å se hvordan det endrer utfallet. Deretter skal vi gjøre ting litt mer interaktive.
Legger til noen interaksjon
Nå som vi har tegnet en form, la oss redigere koden vår slik at brukeren faktisk kan gjøre noe med det. Bare ved å endre en linje med kode, kan vi tillate dem å samhandle med formen via berøringsskjermen.
Vi trenger bare å endre linje 18 til følgende:
ellipse(CurrentTouch.x, CurrentTouch.y, 200) Hvilken skal se ut som bildet nedenfor i skripteditoren.

Vi sier ganske enkelt at X- og Y-koordinatene til sirkelen skal svare til hvor brukerens finger er på berøringsskjermen. 10 Prosjekter for å bruke din Hindbær Pi Touchscreen Display 10 Prosjekter for å bruke din Raspberry Pi Touchscreen Display Hvis du har forlatt din Raspberry Pi berøringsskjerm samler støv i en skuff, en av disse ideene bør pique din interesse nok til å få det ut igjen! Les mer . Vi legger dette i tegnefunksjonen, slik at den vil oppdatere hele tiden, slik at brukeren kan dra formen rundt.
Trykk på avspillingsknappen, og se om du kan flytte sirkelen rundt med hell.

Vi er oppe og kjører. Vi har en veldig enkel app, og vi kan faktisk gjøre noe med det. Det eneste problemet er, det er egentlig ikke alt som er nyttig. Deretter skal vi lage en app som faktisk tjener noe form for formål.
Neste skritt
Den virkelig kraftige tingen om Codea er at den gir deg tilgang til noen av iPads mest nyttige funksjoner og gjør det enkelt å implementere dem i prosjektet. Vi skal jobbe med sin beliggenhetstjenester.
For mine penger, den beste karrien du kan komme hvor som helst, serveres på moskeekjøkkenet i Edinburgh, Skottland. Som sådan ønsker jeg ofte at jeg visste nøyaktig hvor langt jeg måtte reise for å spise der. Vi skal kode en enkel app Lær å kode ved å remixe eksisterende applikasjoner gratis Lær å kode ved å remix eksisterende applikasjoner gratis Dette nettstedet lar deg lage eller remixere apper, slik at du kan være kreativ uten frykt for å bryte noe. Les mer som gir oss den informasjonen.
Det første vi må gjøre er å gi vår app tilgang til plasseringstjenester. For å gjøre dette, start et nytt prosjekt, og sett inn denne koden i oppsettfunksjonen .
location.enable() Vær oppmerksom på at vi legger dette i oppsett i stedet for å tegne, fordi vi bare trenger det til å kjøre en gang. Vi kan teste om dette fungerer ved å kjøre appen vår, og se om vi blir bedt om å gi den tilgang til vår plassering.

Deretter skal vi legge til en kode som tar avstanden mellom det valgte stedet og enheten, og presenterer det som tekst. Hvis du vil sette opp en app som bruker en annen plassering, ta tak i breddegrad og lengdegrad for det stedet nå.
Deretter legger du til følgende kode i tegnefunksjonen:
text("You are...", WIDTH/2, 250) text((location.distanceTo(55.945, -3.185)), WIDTH/2, 200) text("...meters away from the best curry around.", WIDTH/2, 150) De første og tredje linjene i denne koden er bare tekst, igjen ved å bruke skjermens maksimale bredde divideres med to for å sikre at de er sentrert, men bruker en bestemt numerisk referanse slik at alle tre tekstlinjer kan ordnes pent.
Location.distanceTo kommandoen trenger bare breddegrad og lengdegrad Hvordan fungerer GPS-sporing og hva kan du spore med det? Hvordan fungerer GPS-sporing og hva kan du spore med det? GPS. Vi vet det som teknologien som styrer oss fra A til B. Men GPS er mer enn det. Det er en verden av mulighet, og vi vil ikke at du skal gå glipp av det. Les mer av ønsket sted. Det vil beregne hvor langt unna iPad ligger, og siden vi plasserte den der teksten normalt ville gå, vil den vise det nummeret på skjermen.
La oss trykke på avspillingsknappen og teste ut appen vår.

Der går vi. Det er enkelt, men det fungerer. Codea gjør virkelig koding for iOS Den raskeste måten å lære Swift-programmering på farten Den raskeste måten å lære Swift-programmering på farten Det er mange måter å lære det nye Swift-programmeringsspråket på, men har du tenkt på å lære det på mobilenheten din ? Denne appen gjør det veldig enkelt og effektivt. Les Mer tilgjengelig: Vi har nettopp startet, og vi har allerede klart å implementere berøringsskjermkontrollene og benytte plasseringstjenester. Himmelen er grensen for her ute.
Har du tips om hvordan du får mest mulig ut av Codea? Eller søker du hjelp med et bestemt prosjekt? Uansett, hvorfor ikke delta i samtalen i kommentarfeltet nedenfor?