Apper dominerer telefonen 10 Android-apper som vil gjøre livet ditt mye enklere 10 Android-apper som vil gjøre livet ditt mye enklere Livet er komplisert - men disse appene kan gjøre det bare litt enklere å navigere. Les mer . Og mens programmer ikke påvirker skrivebordet eller nettleseren din på samme måte, ser det ut til å endres. Progressive webapplikasjoner (PWAer) vokser i statur ettersom flere nettlesere tilbyr støtte.
Men hva er en Progressiv Web App, og hva vil de gjøre for deg? Her er alt du trenger å vite.
Hva er en Progressiv Web App?
Progressive webapplikasjoner er webprogrammer som tilbyr et vanlig nettsted til brukere, men vises som en innfødt mobilapp. PWAs forsøk på å bringe brukervennligheten til en innfødt mobilapp til det moderne nettleserfunksjonssettet, og dra full nytte av fremskritt i begge utviklingsområder.
Hva definerer en PWA, da?
- Universal : En PWA må fungere sømløst (vel, nesten) for hver bruker, uavhengig av nettleseren sin.
- Responsive : PWAs skal fungere med en hvilken som helst enhet, for eksempel bærbar PC, nettbrett, smarttelefon og så videre.
- Design : Designet bør etterligne innfødte mobilapps, noe som betyr strømlinjeformede, lett å finne menyer, med enkel interaktivitet for avanserte funksjoner.
- Sikker : PWAer bør bruke HTTPS for å holde brukerdata sikkert.
- Discoverable: Brukere kan finne PWAer, og de er lett identifiserbare som et søknad (i stedet for et "nettsted").
- Engasjement: En PWA må ha tilgang til innfødte engasjementsfunksjoner som push notifications.
- Oppdateringer: PWAs er oppdatert, og viser de nyeste versjonene av en tjeneste eller et nettsted.
- Installasjon: Lar brukerne enkelt "installere" PWA til deres startskjerm uten å måtte ha en appbutikk.
- Deling: PWAer krever bare en enkelt nettadresse som skal deles, uten noen installasjon.
Som du kan se, tar PWAs sikte på å gi brukerne en fullstendig nettstedserfaring med strømlinjeformede funksjoner og grensesnittdesign av en innfødt app.
Progressive webapplikasjoner og servicearbeidere
Nøkkelen til Progressive Web Apps er nettleser service arbeidere.
En tjenestearbeider er et skript som kjører i bakgrunnen til nettleseren din, "skiller seg fra en nettside, åpner døren til funksjoner som ikke trenger en nettside eller brukerinteraksjon." Du kan kanskje bruke tjenestearbeidere som push notifications and background synkronisere hvordan du deaktiverer irriterende varsler på Chrome, Firefox, Safari og mer Slik deaktiverer du irriterende varsler på Chrome, Firefox, Safari og mer Slik kan du deaktivere irriterende nettleservarsler i Chrome, Safari, Opera, Firefox og Microsoft Edge. Les mer for øyeblikket, men den umiddelbare PWA-fremtiden gir disse skriptene større kraft.
Som sådan danner tjenestearbeider grunnlaget for PWA-standarden, ved hjelp av nettbufferen for nesten øyeblikkelige resultater.
Før tjenestearbeiderne var hurtigbufferskriptet for nettleseren, Application Cache (eller App Cache). App Cache funksjoner i et bredt utvalg av offline-første tjenester, men var noe feilaktig. Videre har App Cache flere kjente begrensninger, som A List Apart forklarer.
Men hovedproblemet for utviklere er mangel på direkte samhandling med nøyaktig hvordan AppCache fungerer, og stopper utviklere nøyaktig å fikse problemer når de oppstår. I sin tur var nettsteder og tjenester med full offline funksjonalitet et risikabelt valg.
Tjenestearbeidere varer imidlertid bare så lenge handlingen er nødvendig. I en PWA, når du klikker på noe eller bruker en funksjon, springer en servicearbeider inn i handling. Tjenestearbeideren (husk at det er et skript) behandler hendelsen, og avgjøre om nettverksbufferen kan fullføre forespørselen. Tanken er at det er flere offline caches for PWA å velge mellom, noe som gir et mye bredere spekter av frakoblet funksjonalitet.
I tillegg er cachen ikke bare for offlinehastighetsforbedringer. For eksempel leder du til en PWA, men forbindelsen din er ekstremt ujevn. Tjenestebehandleren serverer en tidligere cache, fullt fungerende uten å forstyrre din erfaring.
PWA: Hva er dine nettleseralternativer?
Det er to krav til bruk av en PWA: en kompatibel nettleser og en PWA-aktivert tjeneste.
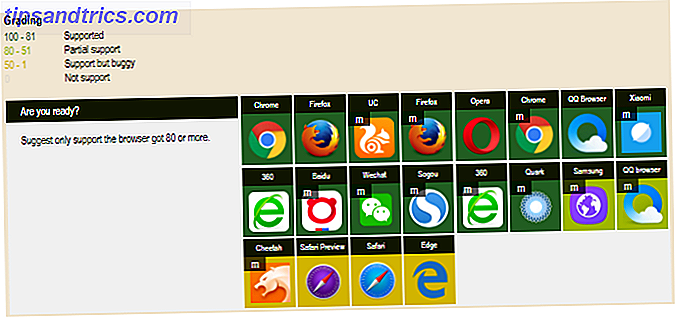
Først, la oss se på nettlesere. Er PWA Klar? Nettstedet er den beste måten å sjekke nettleserstøtte.

Bryter det litt mer:
- Stasjonær nettleser (full støtte): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Skrivebordsbrowser (buggy support): Safari, Microsoft Edge
- Mobil nettleser (full støtte): Chrome, Firefox, Xiaomi, UC Nettleser, Baidu, Wechat, Sogou, 360 Browser, Quark
- Mobil nettleser (delvis støtte): Samsung, QQ Browser
- Mobil nettleser (buggy support): Cheetah
Så, de store nettleserne støtter alle PWAer. I tilfelle av Microsoft Edge og Safari kommer ytterligere PWA-støtte snart.
Finne og installere PWAer
Nå som du vet hvilken nettleser du skal bruke, kan du tenke på å søke etter og installere en PWA. For dette eksempelet bruker jeg en Samsung Galaxy S8 med Chrome.
Allerede er PWAer overalt. Mange bedrifter tilpasser sine nettsteder og tjenester for å tilby PWA-funksjonalitet. Det er imidlertid ikke en eneste sikkerhetsbrannmetode for å finne en PWA ennå. PWA er ikke distribuert til Google Play butikk eller App Store. I min erfaring utløser det å gå til et firma eller en tjenestes mobilnettsted vanligvis en dialogboks som legger til hjemmeskjerm .
Sjekk ut videoen nedenfor for å se hva som skjer når du besøker Twitters mobilnettsted.

Når du klikker på knappen Legg til på startskjermbildet, vil du se at PWA vises i app-skuffen. Det er nesten som å installere en app vanligvis fra Google Play.
Selvfølgelig er det ikke nyttig å besøke utallige nettsteder, og håper å se startskjermen. Faktisk er det rett og slett tidkrevende. Som det står, er det ikke så mange nettsteder dedikert til notering av PWAs, og de som eksisterer, kryper ikke på nettet som en søkemotor. Hvordan fungerer søkemotorer? Hvordan jobber søkemotorer? For mange er Google Internett. Det er uten tvil den viktigste oppfinnelsen siden Internett selv. Og mens søkemotorer har endret seg mye siden, er de underliggende prinsippene likevel de samme. Les mer .
Prøv først outweb. Den viser et ganske anstendig utvalg av PWAer, med nye alternativer som ofte vises. Deretter prøver du pwa.rocks. Den har et mindre utvalg, men noen praktiske PWAer som du vil legge til på enheten din.
Vil PWAs erstatte Native Apps?
Progressive Web Apps er et utmerket hybrid-trinn mellom nettleseren din og en innfødt app. Vil de erstatte innfødte apps helt? Gitt at deres nåværende fokus er eksisterende nettsteder og tjenester, ikke på nåværende tidspunkt.
Vi vil utvilsomt se flere overganger, skjønt. Statistikken som er tilgjengelig på PWA Stats, gjør dette også oppe. Her er noen interessante tall for deg å mulle over:
- Trivago så en 150 prosent engasjement økning for brukere legge sine PWA til en startskjerm.
- Forbes 'PWA "laster på 2, 5 sekunder, " mens visninger per besøk øker med 10 prosent. Forbes 'PWA så også bruker øktlengder dobbel.
- Twitter Lite så en 65 prosent økning i sider per økt, med en enorm 75 prosent økning i tweets.
- Alibaba økte med 76 prosent i mobile konverteringer.
PWA er ennå ikke mainstream. Men med det enorme spekteret av fordeler de gir, for eksempel lagring av plass på enheten. Lagre på lagringsplass med disse 7 Lite Android-appene. Lagre på lagringsplass med disse 7 Lite Android-appene. Hvis du har en eldre enhet eller bare en billig Android-telefon, disse appene vil være mye bedre for deg enn sine vanlige kolleger. Les mer, du vil høre om dem mer og mer gjennom 2018 og fremover.