Noen ganger kan surfing på nettet på en smarttelefon være tregere enn en snegle som kjører en spesielt lat skilpadde. Ikke lenge siden, tok den 24. februar sitt første skritt mot å øke surfingopplevelsen på mobilenheter, og dette nye initiativet kalles Accelerated Mobile Pages (AMP).
Men hva betyr det? Hvordan virker det? Vil det virkelig resultere i 85% raskere nettlesing for deg? Eller er det ingenting mer enn overhyped og overblown marketing nonsens? Vi slår det ned for deg og viser deg selv hvordan du kan teste det ut for deg selv.
I et nøtteskall, Hva er AMP?
Først annonsert tilbake i oktober 2015, er AMP et HTML-rammeverk for åpen kildekode utviklet av Google - sammen med noen andre selskaper - som skal hjelpe utviklere til å lage lette sider som kjører raskt på mobile enheter. Det er vanlig HTML, men med noen få restriksjoner og noen ekstra funksjoner.
Ifølge Googles tester kan AMP-sider laste opp opptil 85 prosent raskere enn ikke-AMP-sider på en 3G-mobilforbindelse EDGE, 3G, H +, etc.: Hva er alle disse mobilnettene? EDGE, 3G, H +, etc.: Hva er alle disse mobilnettene? Er du på det raskeste mobilnettet? Hvis ikke, hvor faller du på spekteret? Disse mobilnettverkssymbolene kan være forvirrende, men ikke bekymre deg fordi vi vil rydde det opp for deg. Les mer . Her er Googles morsomme og informative introduksjon til hele konseptet:
Hva bra er AMP for deg?
Som Googles videoopptak frustrerer et sakte nettsted både lesere og forlag. Når du åpner et nettsted og det ikke laster, jo lenger du må vente, jo mer irritert blir du. Hvis du venter for lenge, vil du sannsynligvis gi opp og fortsette.
Verste tilfelle, slipper du en del av dagen din og venter på innhold du ikke engang får til å nyte. I mellomtiden fikk utgiverne ikke øye på innholdet eller på de medfølgende annonsene som bidrar til å betale for det frie innholdet de forsøkte å betjene deg. Det er en no-win-situasjon for alle involverte.
Utgivere som er desperate for å beholde #mobile annonser uten utrykkende brukere, har endret #HTML. Se #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@proflafferty) 7. oktober 2015
Hvis du skulle blokkere annonsene, er det om etikk i Stealing Games Journalism: Hvorfor AdBlock trenger å dø Det handler om etikk i stjele spill Journalistikk: Hvorfor AdBlock trenger å dø En enkel, gratis nettleser plugin drept Joystiq - og ødelegger Internett. Les mer for å øke hastigheten på nettstedets lasting, da kan du få innholdet, men utgiveren blir ikke betalt for det. Utgivere har i sin tur mindre penger til å lage innhold - så selv om du liker hva de skriver og produserer, vil de ikke ha råd til å gjøre mer. Også en no-win-situasjon.
Googles mål med AMP er å gjøre disse ikke-vinnende situasjonene til vinn-vinn-situasjoner. Ideelt sett vil annonser og prangende interaktive funksjoner ikke redusere nettleserversjonen din, noe som vil gjøre dem mer velsmakende. Og hvis flere annonser du ser, har flere utgivere råd til å fortsette å skape gratis innhold for deg å nyte.
Hvordan virker AMP?
Én måte AMP vil øke hastigheten på mobil surfing er i hvordan Google caches sider. Ikke bare resulterer AMP i raskere nettsider, men utgivere kan også velge å ha Google cache innholdet på Googles servere. Dette er forskjellig fra vanlig Google Søk, der du klikker på en lenke for å gå direkte til et annet nettsted.
Hvis du åpner en AMP-kobling fra Google Søk på en mobil enhet, blir du ikke sendt til utgiverens nettsted. Du blir på Google. Dette er raskere for deg fordi Google er ess på hosting og visning av innhold, mens de fleste nettsteder er vert på sakte servere. Plus, nettsteder kan gå ned for alle slags grunner mens Google sjelden gjør det.
Kort sagt, Google er en pålitelig vert som har et distribuert nettverk på mer enn 1, 8 millioner servere, spredt over minst 12 datasentre over hele Nord-Amerika, Europa og Asia. For en artikkel du klikker på, kan Google trolig gi deg en hurtigbufret kopi av det raskere enn utgiveren kan.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYEn annen måte vi kan forvente at sidene på mobilen skal være raskere, er takket være restriksjonene som AMP plasserer på HTML. For akselererte mobile sider er HTML optimalisert for å begrense nettstedutviklere fra å bruke funksjoner som reduserer nettsteder. Så hva kan ikke AMP-utviklere bruke?
AMP HTML tillater ikke skjemaer, og det tillater ikke JavaScript, med unntak av ett spesielt Google-gitt JavaScript-bibliotek som fungerer sammen med AMP. Det forbyder også visse CSS-stiler 5 Babysteg for å lære CSS og bli en Kick-Ass CSS Sorcerer 5 Babysteg for å lære CSS og bli en Kick-Ass CSS Sorcerer CSS er de mest viktige endringswebsidene som har blitt sett i det siste tiåret, og det banet vei for adskillelse av stil og innhold. På den moderne måten definerer XHTML den semantiske strukturen ... Les mer relatert til animasjoner, noe som kan redusere ytelsen på mobile enheter sterkt.
Annet enn det, kan nettsteder fortsatt være fullt utformet med alle andre CSS-stiler, som gjør det mulig for nettsteder å vise frem rike medier, for eksempel bilder og videoer, som de alltid har gjort opp til dette punktet.
Noen HTML-elementer endres imidlertid, som HTML-bilde-taggen som endres fra til . Dette er viktig fordi AMP-bilder er lastet etter alt annet, noe som betyr at seere ikke må vente på å laste bilder før de kan begynne å lese hovedinnholdet.
Er AMP verdt Hype?
Noen mennesker er opptatt av at AMP vil ende opp med å være mye arbeid som gir liten eller ingen gevinst. Andre klander webområdeeiere for sakte nettsteder og lange belastningstider i stedet for selve HTML-koden.
Sikker på at det er beundringsverdig å lage sider raskere, men HTML er ikke iboende sakte: folk misbruker det. AMP virker som en sløsing med tid.
- Philly C (@phillipcaudell) 16. februar 2016
Kanskje disse kritikkene er legitime, men jeg prøvde følgende AMP-demo og fant ut at den laster lynet fort, så jeg er tilbøyelig til å tro at det vil være verdt for noen utgivere i det minste. Men ikke ta mitt ord for det. Du kan prøve demoen for deg selv! Alt du trenger er en mobil enhet.
AMP Demo Instruksjoner
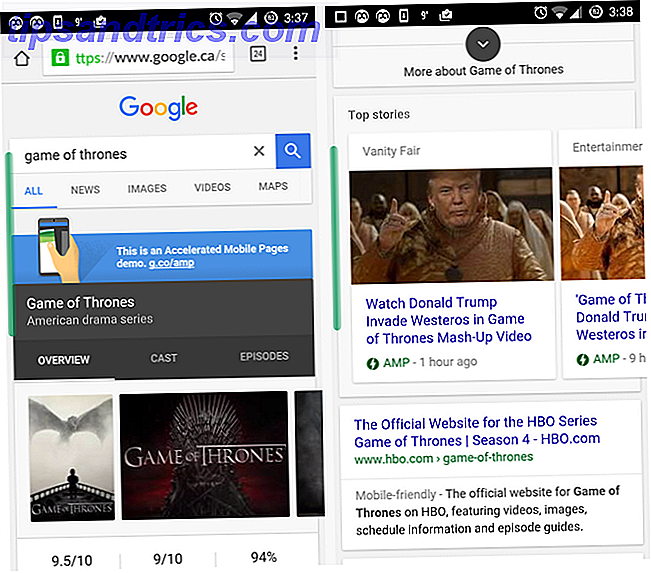
Gå til http://g.co/ampdemo på en mobilenhet og søk etter alt du liker (men for å virkelig føle effektene, prøv å søke etter populære medier eller noe i nyheten). Jeg prøvde det personlig med et søk på "Game of Thrones".

Rull til du finner en kobling (sannsynligvis i en karusellmodul over de vanlige blå linkene) merket med "AMP" og et lynboltikon. Klikk på den. Deretter kan du også sveipe til venstre for å få tilgang til flere AMP-artikler fra søkeresultatene som Google cached.

Det du ser i GIF ovenfor er AMP HTML-artikler, som er enkle og ikke for prangende. Ta også en titt på nettadressen: det er www.google.ca for hver artikkel. Siden jeg valgte en AMP HTML-kobling fra Googles søk, er disse hurtigbufrede kopier på Google-servere.
Har AMP noen feil?
En av de største ulempene ved AMP er at det begrenser JavaScript-bruken. Nettsteder trenger JavaScript for alle slags ting, for eksempel sporing lesere 4 tilsynelatende uskyldige online aktiviteter som spore oppførselen 4 tilsynelatende uskyldige online aktiviteter som spore oppførselen Les mer og levere interaktive opplevelser, som de ikke vil kunne gjøre like lett i AMP HTML-rammeverket.
Hvis du er en person med personvern, og foretrekker at nettsteder ikke sporer oppføringen din, føle du at noen ser deg? 5 Verktøy for å oppdage og blokkere sporing Føles som at noen ser deg? 5 Verktøy for å oppdage og blokkere sporing Folk sporer hvilke nettsteder du besøker, uansett om du åpner e-posten og mer - men du kan stoppe dem. Dette er hvordan. Les mer mens du surfer, så kan du til og med se AMPs begrensning av JavaScript som en velkommen funksjon.
Webdesign. @google satte spiker i kisten til #JavaScript når den endret sin algoritme 2-24-16 til fordel for AMP HTML-koding.
- MarketingSociologist (@PhoenixRichard) 24. februar 2016
Men hvis du er en webutvikler eller designer, og du verdsetter informasjonen du får fra ting som Analytics-sporing, vil AMP HTML gjøre jobben din vanskeligere.
Det skal også ta tid for lagene som arbeider med AMP for å integrere funksjoner som bildekaruseller, kart, sosiale plugin-moduler, datavisualiseringer og videoer. Det kan ta en stund før nettsteder som gjør stor bruk av disse funksjonene, vil kunne dra nytte av AMP, noe som vil bremse AMP-adopsjonsraten.
Hvorfor AMP virkelig Matters
AMP HTML er i ferd med å gjøre nettet raskere på telefonen din! Dette er en god ting fordi vi alle vet at sakte Internett kan være en litt mer frustrerende enn ingen Internett i det hele tatt.
Forhøyende mobilnettsteder fjerner også en ofte begrunnet grunn til at brukere kan blokkere annonser, noe som er bra for innholdsskapere. Googles søkerrangeringer tar også hensyn til sidelastningshastigheter, slik at nettsteder som bruker AMP kunne se et løft i deres rangeringer på søkemotorer.
Hvis du lærer HTML og CSS Lær HTML og CSS med disse trinnvise opplæringene Lær HTML og CSS med disse trinnvise opplæringsprogrammene Nysgjerrig om HTML, CSS og JavaScript? Hvis du tror at du har mulighet til å lære å lage nettsteder fra bunnen av - her er noen gode trinnvise opplæringsprogrammer verdt å prøve. Les mer for webutvikling allerede, du kan lære AMP på AMP Project nettsiden. Hvis du vil øke hastigheten på nettstedet ditt, men ikke er klar til å konvertere til AMP, eller bare vil at det skal være raskere generelt, sjekk ut disse elektroniske verktøyene for å gjøre nettstedet ditt raskere. 10 Gratis Online-verktøy for å teste ditt nettsted Laster hastigheter og opprett Raskere nettsider 10 Gratis online verktøy for å teste ditt nettsted Laster hastigheter og opprette raskere nettsider Opprette raskere nettsider er et av budene til flott webdesign. Det første trinnet du kan ta for å optimalisere nettstedet ditt er å sette det gjennom en fartstest. Disse ti verktøyene er få ... Les mer.
Over 30 utgivere - inkludert nettsteder som Facebook, New York Times, Buzzfeed, BBC og Huffington Post - har allerede integrert AMP HTML, og flere forventes å følge i de kommende månedene. Har du merket noen forskjeller? Vurder å bytte til den raskeste mobilnettleseren Hva er den raskeste Android-nettleseren? Hva er den raskeste Android-nettleseren? Nettlesere på Android kan ha forskjellige gjengivelsesmotorer, så noen nettlesere kan være raskere enn andre. Les mer for enda raskere hastigheter.
Har du lagt merke til at mobile nettsteder laster raskere enn vanlig i det siste? Er det noen utgivere du finner fortsatt notorisk sakte som kan bruke en endring?