I dette morsomme prosjektet lærer vi hvordan du lager et buzz-trådspill med Arduino. Mange av delene som trengs, finnes i en startpakke. Hva er det i et startpakke Hva er det som inngår i et Arduino Starter Kit? [MakeUseOf Forklarer] Hva er inkludert i et Arduino Starter Kit? [MakeUseOf Forklarer] Jeg har tidligere introdusert Arduino open- kilde maskinvare her på MakeUseOf, men du skal ha mer enn bare den faktiske Arduino å bygge noe ut av det og faktisk komme i gang. Arduino "startpakker" er ... Les mer?) og rundt huset. Dette prosjektet bruker en Arduino, selv om du kan bruke nesten alle mikrokontroller du har rundt (se på denne sammenligningen mellom $ 5 mikrokontrollere $ 5 Microcontrollers: Arduino, Raspberry Pi Zero, eller NodeMCU? $ 5 Microcontrollers: Arduino, Raspberry Pi Zero, eller NodeMCU? Det pleide å være tilfelle at hvis du ønsket å få en datamaskin, må du remortgage huset ditt for å betale for det. Nå kan du få en til en Abraham Lincoln. Les mer for litt inspirasjon).
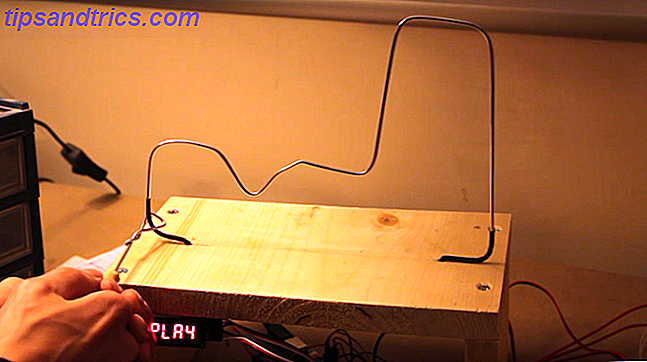
Sjekk ut sluttresultatet - det spiller selv musikk:
Hva trenger du
Her er kjerneelementene du trenger for å fullføre dette prosjektet:
- 1 x Arduino UNO eller lignende.
- 1 x metallbelegghenger.
- 2 x 220 ohm motstander.
- 1 x brødbrett.
- 1 x Piezo summer.
- 2 x krokodilklips.
- Assortert varmekrympeslange.
- Mann-til-mann kobling ledninger.
Elenco TL-6 Alligator Lead Set, 10-Piece, 14 inches Elenco TL-6 Alligator Lead Set, 10-Piece, 14 inches Kjøp nå På Amazon $ 5, 59
Her er noen valgfrie deler for å forbedre byggingen:
- 1 x Ekstra piezo summer.
- 1 x dowel rod.
- 1 x fire syv segmentdisplay.
- 1 x 220 ohm motstand.
- 1 x øyeblikkelig knapp.
- Mann-til-kvinnelige hookup-ledninger.
- Treplank (for sak).
- Assorterte treskruer.
Nesten noen Arduino vil fungere, forutsatt at den har nok pins. Ta en titt på denne kjøpguiden Arduino Kjøpsguide: Hvilket styre bør du få? Arduino Kjøpsguide: Hvilket styre bør du få? Det er så mange forskjellige typer Arduino boards der ute, du vil bli tilgitt for å være forvirret. Hvilken bør du kjøpe for prosjektet ditt? La oss hjelpe, med denne Arduino kjøpesiden! Les mer hvis du ikke er sikker på hva du trenger.
The Build Plan

Selv om dette kan se komplisert ut, er det faktisk ganske enkelt et enkelt prosjekt. Jeg starter med det grunnleggende spillet, og legger til flere komponenter for å øke kompleksiteten. Du kan "velge og velge" som du vil, avhengig av komponentene du har tilgjengelig.
Kjernemekanikeren består av en ledningsform og en løkke på et håndtak. Spilleren må lede løkken rundt kurset uten at de to berører. Hvis de to berøringen, er kretsen fullført og summen lyder. Det er selvfølgelig mulig å bygge denne kretsen ved hjelp av ingen mikrokontroller, men hvor er det gøy i det (og hvordan vil du ellers høre på Monty Python's "Flying Circus" tema sang)?
Kurset

Dette er formen spilleren må veilede sin loop runde. Det er grunnlaget for hele spillet, så gjør det bra! Jeg valgte å ha en liten dråpe, etterfulgt av en stor klatring. Bøy en metallbelegghenger i den formen du trenger. Messing wire eller kobber rør vil fungere like bra, selv om en kleshengere kan være den billigste.
Du må kanskje bruke hansker og bruke tanger eller en hammer for å få ting perfekt. Klipp av eventuelle overskudd med bolt cutters. Legg igjen to vertikale stoler for å skyve gjennom basen. Du vil gjerne sende kuttene til sikkerheten. Til slutt klippe to stykker varmekrympeslange og legg over endene som følger:

Dette vil isolere løkken fra kurset, og gir en start / slutt eller sikkerhetssone. Alternativt kan tape eller til og med et strå gjøre hvis du ikke har noen varmekrympeslange.
Fest nå en kabel til den ene enden av banen. Du har to alternativer her: Du kan enten lodde eller bruke en krokodilleklips. En krokodilklips er det enklere alternativet, men lodding er et mer pålitelig og langsiktig alternativ. Sørg for å "rive opp" overflaten av pelshenger først med sandpapir og bruk rikelig med fluss. (Aldri loddet før? Lær hvordan du her Lær hvordan å lodde, med disse enkle tips og prosjekter Lær hvordan å lodde, med disse enkle tips og prosjekter Er du litt skremt av tanken på et varmt jern og smeltet metall? for å begynne å jobbe med elektronikk, må du lære å lodde. La oss hjelpe. Les mer.)
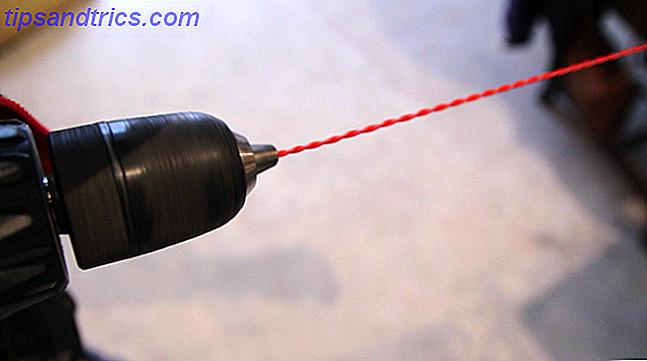
Avhengig av størrelsen på hullet du bor i basen på neste trinn, må du kanskje mate kabelen gjennom monteringshullet først. Å bruke to ledninger vridd sammen vil øke holdbarheten:

Å bruke en drill for å gjøre dette, hjelper mye:

Basen

Det er på tide å lage basen. Dette tjener til å holde kurset i oppreist stilling, samt å gi et sted å forankre elektronikken til. Jeg brukte noen pine offcuts, selv om du kunne bruke hva du har rundt huset - enda en pappkasse.
Klipp tre stykker for å danne en "n" form. Bare skru (eller lim) disse tre stykkene sammen. Husk å bore et pilothull i sidestykkene først for å hindre at de splittes. Det kan være lurt å senke skruene (spesielt hvis du skal fylle og deretter male), og jeg anbefaler på det sterkeste en forsenkingsbor. Hvis du ikke har et forsinkende verktøy eller borekjøring, vil en borerør med større diameter gjøre trikset.
Bor to hull langt nok fra hverandre for at kursets ender skal sitte inn. Krymp ned undersiden klar for liming.
Håndtaket

Nå er det på tide å lage sløyfen / kontrolleren. Vri et lite stykke frakkhenger i den ene enden for å lage en løkke med et lite metallhåndtak. Pass på at du legger kanten på kanten, og dekk deretter med tape / skum om nødvendig.

Dette vil danne den andre halvdelen av kretsen - når denne løkken berører banen, vil den fullføre kretsen (akkurat som en bryter). Loddetråd (eller bruk en krokodilklips) en annen ledning til bunnen av dette, akkurat det samme som tidligere i kurset.
Klipp en liten dybde for selve håndtaket. Denne metallsløyfen slår inn i dette håndtaket. Hvis du ikke har noen dowel, kan du avrunde et firkantet nattelte ved hjelp av et belte eller skivebrakett (du kan også bruke sandpapir, men det tar lang tid).
Bor et hull gjennom dette håndtaket. Dette må være stort nok til å passe metallsløyfen og ledningen gjennom:

Dette er mulig å gjøre på en søylebor, selv om det er vanskelig. En dreiebenk vil gjøre jobben perfekt:

Ja, jeg er ganske klar over at dette er en metall dreiebenk (for noen interessert, det er en Boley watchmaking dreiebenk fra 1930-tallet. Jeg tror det er en 3C, men jeg vil gjerne høre fra deg hvis du vet mer om det).
Du kan også bruke en ballpenn med midten fjernet.
Til slutt, bruk varmt lim for å sikre kabelen og sløyfen i håndtaket. Varmt lim vil gi en sterk (men ikke permanent) armatur, så det er perfekt for dette.
Avslutting
Sett trådkurset inn i hullene i basen. Ikke glem å legge til sløyfen / kontrolleren først. Bruk varm lim igjen for å sikre kurset til bunnen ved å fylle de forsenkede hullene på undersiden av bunnen som følger:

Kredsløpet
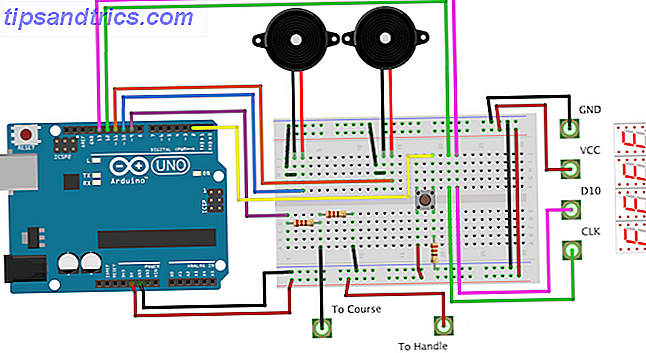
Her er den fulle kretsen. Du trenger ikke å gjøre ditt så komplekse som dette - les videre når vi bryter ned hver del.

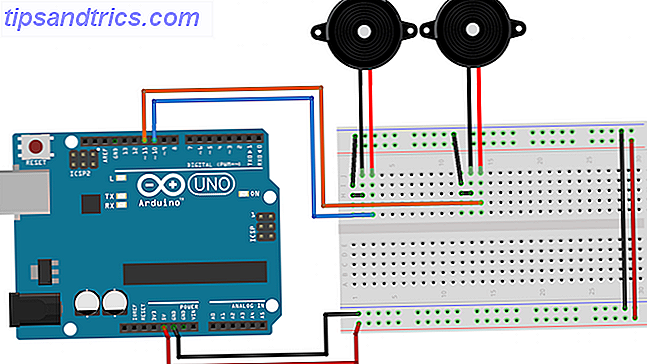
Først kobler du de to piezoelementene til digitale pinner 10 og 11. Polariteten spiller ingen rolle:

Du trenger ikke å bruke to piezos - den eneste grunnen til at jeg har gjort det er å ha en mye høyere buzz lyd når ledningene berører. Koble den ene siden til den digitale pinnen, og den andre til bakken.
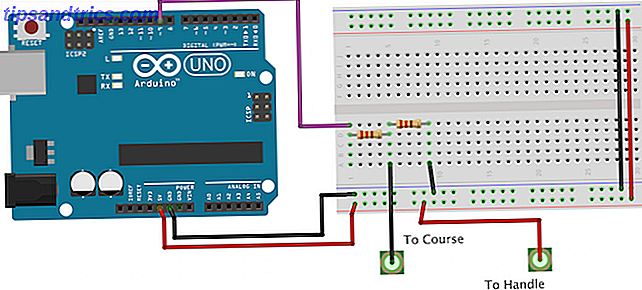
Nå plugg inn metallbanen og håndtak:

Igjen, det spiller ingen rolle hvilken vei rundt disse to er kablet. Denne delen av kretsen er akkurat som en knapp eller bytte - spilleren fullfører kretsen når løkken berører banen. Pass på at du inkluderer begge motstander.
En motstand knytter kretsen til bakken (kalt en nedtrekksmotstand), og sikrer at den ikke er "flytende" (dette gjør at Arduino kan oppdage kretsen endres). Den andre motstanden beskytter Arduino. Når de to delene berører, går + 5V inn i den digitale pinnen. Hvis denne motstanden ikke var til stede, ville det være en død kort - datamaskinen din ville koble fra USB-kontakten for å tegne for mye strøm hvis du er heldig .
Koble signalledningen (lilla, på diagrammet) til digital pin 9.
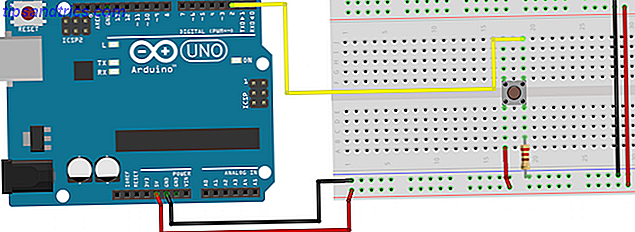
Deretter kobler du en trykknapp til digital pin 2:

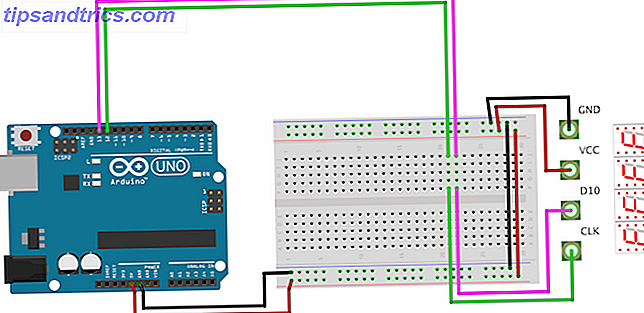
Til slutt kobler du LED-skjermen med syv segmenter:

Denne spesielle modellen er fra Seeed. Dette bruker en TM1637 til å kjøre fire skjermer - dette betyr at det kun er nødvendig med to digitale pinner. Koble GND til Arduino bakken og VCC til Arduino + 5V. Koble D10 til Arduino digital pin 13 og CLK til digital pin 12.
Koden
For å få dette prosjektet til å fungere, trenger du ytterligere to filer. Den første kalles pitches.h . Denne filen kartlegger bare notatnavn til deres piezo-verdi. Dette gjør det mye lettere å skrive en melodi, for eksempel kan du bare si "NOTE_C3" i stedet for "31". Dette er i det offentlige området, og er tilgjengelig på Arduino nettsiden her. Følg instruksjonene for å opprette en ny fil kalt pitches.h (alternativt lim inn koden i ditt eksisterende skript).
Deretter trenger du en metode for å faktisk spille notater / melodier på piezoen. Dette kjennetegnet av Anthony DiGirolamo på Github inneholder koden du trenger. Kopier alt mellom "void buzz" og "}}" og lim det inn i hovedfilen din. For referanse, her er det:
void buzz(int targetPin, long frequency, long length) { /* Buzzer example function by Rob Faludi http://www.faludi.com https://gist.github.com/AnthonyDiGirolamo/1405180 */ long delayValue = 1000000/frequency/2; // calculate the delay value between transitions //// 1 second's worth of microseconds, divided by the frequency, then split in half since //// there are two phases to each cycle long numCycles = frequency * length/ 1000; // calculate the number of cycles for proper timing //// multiply frequency, which is really cycles per second, by the number of seconds to //// get the total number of cycles to produce for (long i=0; i< numCycles; i++){ // for the calculated length of time... digitalWrite(targetPin, HIGH); // write the buzzer pin high to push out the diaphragm delayMicroseconds(delayValue); // wait for the calculated delay value digitalWrite(targetPin, LOW); // write the buzzer pin low to pull back the diaphragm delayMicroseconds(delayValue); // wait again for the calculated delay value } } Det siste biblioteket du trenger er å styre syv segmentvisningen - du kan hoppe over dette trinnet hvis du ikke bruker en. Dette biblioteket heter TM1637 og ble skapt av Seeed, det samme selskapet som opprettet førerkortet.
I Arduino IDE, gå til "Administrer biblioteker" ( Skisse > Inkluder bibliotek > Administrer biblioteker ). Dette vil hente bibliotekets leder. Tillat det noen sekunder å oppdatere og deretter søke i øverste høyre søkeboks "TM1637". To biblioteker blir funnet - du vil ha "TM1637" og ikke "TM1637Display". Velg og klikk deretter "installer".
En siste oppgave med dette biblioteket - det er ikke fullført! Som det står kan biblioteket kun vise tall 0-9 og bokstaver A-F. Hvis dette dekker alt du vil vise, kan du hoppe over dette trinnet. Hvis ikke, må du endre koden. Slappe av! Dette er ikke så vanskelig som det høres ut, og hvis du kan skrive kode ved hjelp av Arduino IDE, kan du gjøre dette.
Først åpner du biblioteksmappen. Dette kommer i din Arduino-mappe. På Mac OS X er dette i /Users/Joe/Documents/Arduino/Libraries . Åpne mappen TM1637 . Du må redigere filen TM1637.cpp - du kan trygt ignorere den andre filen med utvidelsen .h . Åpne denne filen i din favoritt tekstredigerer (for meg, det er Sublime Text 3), Notisblokk eller Arduino IDE.
Endre den tredje linjen med kode fra dette:
static int8_t TubeTab[] = {0x3f, 0x06, 0x5b, 0x4f, 0x66, 0x6d, 0x7d, 0x07, 0x7f, 0x6f, 0x77, 0x7c, 0x39, 0x5e, 0x79, 0x71};//0~9, A, b, C, d, E, F Til dette:
static int8_t TubeTab[] = { /* defaults */ 0x3f, // 0 0x06, // 1 0x5b, // 2 0x4f, // 3 0x66, // 4 0x6d, // 5 0x7d, // 6 0x07, // 7 0x7f, // 8 0x6f, // 9 0x77, // A -- 10 0x7c, // b -- 11 0x39, // C -- 12 0x5e, // d -- 13 0x79, // E -- 14 0x71, // F -- 15 /* additional */ 0x174, // h -- 16 0x176, // H -- 17 0x138, // L -- 18 0x15, // M -- 19 0x137, // n -- 20 0x73, // P -- 21 0x67, // q -- 22 0x131, // r -- 23 0x78, // t -- 24 0x240 // - 25 }; Du kan nå lagre og lukke denne filen. Etter hvert element beskriver kommentaren hvilken karakter dette er. Neste del av kommentaren er indeksen til elementet.
Det er på tide for den faktiske koden. Først inkludere de to nevnte bibliotekene:
#include #include Opprett nå visningsobjektet:
TM1637 *_display = new TM1637(12, 13); Ikke bekymre deg hvis du ikke forstår syntaksen - denne linjen forteller Arduino at pins 12 og 13 er festet til en syv segmentdisplay, og å konfigurere den på riktig måte.
Sangen er lagret i melody og tempo . Disse inneholder alle notatene og notatvarigheten for musikken. Hvis du vil endre musikken, endrer du disse arraysene (selv om det ikke er så enkelt som å legge inn notatverdiene, er timing en veldig viktig del av musikken). songState variabelen lagrer bare posisjonen til det siste spillte notatet. Dette sikrer at melodien spilles fra start til slutt, i stedet for å hoppe rundt inkonsekvent:
int songState = 0; int melody[] = { NOTE_F4, ...} int tempo[] = { 8, ...} Merk at jeg har fjernet innholdet i arrays, se nedenfor for hele koden.
Denne koden er ikke blokkering - dette betyr at Arduino kan utføre flere oppgaver samtidig. Ta en titt på denne forklaringen Arduino Delay-funksjonen, og hvorfor du ikke bør bruke den Arduino Delay-funksjonen, og hvorfor du ikke bør bruke den. Forsinkelse () er praktisk for grunnleggende demonstrasjoner av hvordan Arduino fungerer, du burde egentlig ikke være bruker den i den virkelige verden. Her er hvorfor, og hva du bør bruke i stedet. Les mer for mer informasjon. Slik oppretter timeren:
unsigned long previousMillis1 = 0; const long interval1 = 1500; Variabelen previousMillis1 blir oppdatert på et senere tidspunkt for å lagre gjeldende tid. interval1 variabelen lagrer hvor lenge å vente mellom kjøring av kode - i dette tilfellet 1, 5 sekunder. Det er definert som const, som betyr at det er konstant og vil aldri forandre - dette gjør at Arduino kan optimalisere koden ytterligere.
I setup() -funksjonen er det noen ting som skjer. Først er innganger og utganger oppsett. Dette må gjøres, så Arduino vet hva som er knyttet til hver av pinsettene:
pinMode(9, INPUT); // setup circuit pinMode(10, OUTPUT); // setup buzzer 1 pinMode(11, OUTPUT); // setup buzzer 2 pinMode(2, INPUT); // setup button Nå må skjermen konfigurere:
_display->set(5); // set brightness _display->point(false); // remove colon _display->init(); // start display Metodene set, point og init er alle inneholdt i _display objektet. I stedet for en prikk, brukes en peker ("->") for å få tilgang til disse. Igjen, ikke bekymre deg for syntaksen (selv om du vil lære mer, se opp C ++ Pointers).
Hovedløkken har to spillmoduser: utfordring og gratis spill. Med gratis spill kan spilleren spille ubegrenset antall ganger. Utfordringsmodus setter en timer i 20 sekunder ved hjelp av showCountdown metoden. Den bruker knappen for å starte og stoppe timeren. For øyeblikket er den eneste måten å endre spillmodus på, manuelt å redigere variabelen som kalles mode . Se om du kan legge til en annen knapp for å gjøre dette, og endre koden på riktig måte.
buzz metoden spiller notatene gitt til den. Dette brukes i forbindelse med sing . Sangmetoden går gjennom hvert notat og spiller det. Denne metoden kalles jevnlig, selv om den bare vil spille neste notat når det er gått nok tid siden sist spill. Når sangen har nådd enden, tilbakestiller den sangen til vers 1 ( songState = 14 ). Du kan sette dette til null for å starte sangen i begynnelsen, men grunnen til å gjøre dette er å hoppe over introduksjonen. Introduksjonen spilles en gang etter at Arduino har slått på, og det spilles ikke igjen.
showFree og showPlay metodene skriver bare ordene "FrEE" og "PLAY" på skjermen. Legg merke til hvordan "r" i gratis er små bokstaver, når alle de andre tegnene er store. Dette er en av begrensningene på syv segmentdisplayer. De kan ikke vise alle bokstavene i alfabetet, og noen av tegnene de kan vise må være i blandet tilfelle.
toggleFreePlay metoden blinker skjermen mellom "GRATIS" og "PLAY". Igjen gjør det dette på en ikke-blokkerende måte.
En annen nyttig metode er showNumber . Dette skriver et tall til de to mellomste tegnene på skjermen slik:
Skjermen er ikke smart nok til å vite hvordan å vise store tall, det må eksplisitt fortelles hva som skal gjøres. Denne metoden bruker noen enkel logikk for å vise riktig nummer på hvert tegn.
Den endelige metoden som brukes kalles showCountdown . Dette starter en teller på 20, og reduserer den med ett sekund hvert sekund. Hvis dette når null, blir det tre ganger, for å indikere at tiden er tom.
Her er alt den koden satt sammen:
#include // include display library #include // include pitches TM1637 *_display = new TM1637(12, 13); // create display object, 12 = CLK (clock), 13 = D10 (data) // music int songState = 0; int melody[] = { NOTE_F4, NOTE_E4, NOTE_D4, NOTE_CS4, NOTE_C4, NOTE_B3, NOTE_AS3, NOTE_A3, NOTE_G3, NOTE_A3, NOTE_AS3, NOTE_A3, NOTE_G3, NOTE_C4, 0, NOTE_C4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_GS3, NOTE_A3, NOTE_F4, NOTE_C4, NOTE_C4, NOTE_A3, NOTE_AS3, NOTE_AS3, NOTE_AS3, NOTE_C4, NOTE_D4, 0, NOTE_AS3, NOTE_G3, NOTE_G3, NOTE_G3, NOTE_FS3, NOTE_G3, NOTE_E4, NOTE_D4, NOTE_D4, NOTE_AS3, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_AS3, NOTE_C4, 0, NOTE_C4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_GS3, NOTE_A3, NOTE_A4, NOTE_F4, NOTE_F4, NOTE_C4, NOTE_B3, NOTE_G4, NOTE_G4, NOTE_G4, NOTE_G4, 0, NOTE_G4, NOTE_E4, NOTE_G4, NOTE_G4, NOTE_FS4, NOTE_G4, NOTE_D4, NOTE_G4, NOTE_G4, NOTE_FS4, NOTE_G4, NOTE_C4, NOTE_B3, NOTE_C4, NOTE_B3, NOTE_C4, 0 }; int tempo[] = { 8, 16, 8, 16, 8, 16, 8, 16, 16, 16, 16, 8, 16, 8, 3, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 12, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 12, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 16, 12, 17, 17, 17, 8, 12, 17, 17, 17, 8, 16, 8, 16, 8, 16, 8, 1 }; // non blocking setup // free play unsigned long previousMillis1 = 0; // time words last changed const long interval1 = 1500; // interval between changing // music unsigned long previousMillis2 = 0; // time last changed const long interval2 = 100; // interval between notes int displayStatus = 0; // keep track of what's displayed int mode = 0; // keep track of game mode -- change to 0 or 1 for different modes bool countdown = false; unsigned long previousMillis3 = 0; // time last changed const long interval3 = 1000; // interval between countdown int count = 20; // challenge mode timer void setup() { // put your setup code here, to run once: pinMode(9, INPUT); // setup circuit pinMode(10, OUTPUT); // setup buzzer 1 pinMode(11, OUTPUT); // setup buzzer 2 pinMode(2, INPUT); // setup button _display->set(5); // set brightness _display->point(false); // remove colon _display->init(); // start display } void loop() { // put your main code here, to run repeatedly: if(mode == 0) { // challenge mode if(digitalRead(2) == HIGH) { delay(25); if(digitalRead(2) == HIGH) { countdown = true; // stop the countdown } else { countdown = false; // stop the countdown } } if(countdown) { showCountdown(); // advance countdown } } else { // free play toggleFreePlay(); } if(digitalRead(10) == HIGH) { delay(25); if(digitalRead(10) == HIGH) { while(digitalRead(10) == HIGH) { buzz(11, NOTE_B0, 1000/24); } } } else sing(); } void showCountdown() { // countdown the time remaining unsigned long currentMillis = millis(); // current time if (currentMillis - previousMillis3>= interval3) { previousMillis3 = currentMillis; --count; showNumber(count); if(count == 0) { // game over countdown = false; count = 20; // reset countdown // buzz 3 times buzz(11, NOTE_B0, 1000/24); delay(100); buzz(11, NOTE_B0, 1000/24); delay(100); buzz(11, NOTE_B0, 1000/24); } } } void showNumber(int number) { // show numbers (maximum 99) on display _display->display(0, 25); // write - to segment 1 _display->display(3, 25); // write - to segment 4 // write number to middle of display if(number == 10) { _display->display(1, 1); _display->display(2, 0); } else if(number>9) { _display->display(1, 1); int newVal = number - 10; _display->display(2, newVal); } else { _display->display(1, 0); _display->display(2, number); } } void toggleFreePlay() { // scroll between words without blocking unsigned long currentMillis = millis(); // current time if (currentMillis - previousMillis1>= interval1) { previousMillis1 = currentMillis; if(displayStatus == 1) showPlay(); else showFree(); } } void showPlay() { // write "PLAY" to the display _display->display(0, 21); // write P to segment 1 _display->display(1, 18); // write L to segment 2 _display->display(2, 10); // write A to segment 3 _display->display(3, 4); // write Y to segment 4 displayStatus = 2; } void showFree() { // write "Free" to the display _display->display(0, 15); // write F to segment 1 _display->display(1, 23); // write r to segment 2 _display->display(2, 14); // write E to segment 3 _display->display(3, 14); // write E to segment 4 displayStatus = 1; } void buzz(int targetPin, long frequency, long length) { /* Buzzer example function by Rob Faludi http://www.faludi.com https://gist.github.com/AnthonyDiGirolamo/1405180 */ long delayValue = 1000000/frequency/2; // calculate the delay value between transitions //// 1 second's worth of microseconds, divided by the frequency, then split in half since //// there are two phases to each cycle long numCycles = frequency * length/ 1000; // calculate the number of cycles for proper timing //// multiply frequency, which is really cycles per second, by the number of seconds to //// get the total number of cycles to produce for (long i=0; i = interval2) { previousMillis2 = currentMillis; int noteDuration = 1000 / tempo[songState]; buzz(10, melody[songState], noteDuration); int pauseBetweenNotes = noteDuration; delay(pauseBetweenNotes); // stop the tone playing: buzz(10, 0, noteDuration); ++songState; // start song again if finished if(songState>79) { songState = 14; // skip intro } } } Lagre denne filen som "buzzwire" ( File> Save As ), og last deretter opp den til brettet ditt ( File> Upload ). Hvis du ikke er sikker på hvordan du laster opp Arduino, eller den koden ser litt skummel ut, kan du se vår Arduino Beginners Guide Komme i gang med Arduino: En nybegynners guide Komme i gang med Arduino: En nybegynners guide Arduino er en åpen kildekode elektronikk prototyping plattform basert på fleksibel, brukervennlig maskinvare og programvare. Det er ment for kunstnere, designere, hobbyister, og alle som er interessert i å lage interaktive objekter eller miljøer. Les mer . Alt er bra, du burde nå ha ditt eget buzz wire spill - kult!
Hvis du har gjort noe kult etter å ha lest dette, vil jeg gjerne se - gi meg beskjed i kommentarene nedenfor!