Leter du etter en enkel måte å generere CSS3 på / av brytere for et nettsted? Hvis du er ute etter brytere som er enkle å lage og har glatte, stilige animerte overganger, er On / Off FlipSwitch et fantastisk alternativ. Jeg er ikke den største programmereren, og jeg var i stand til å få en rekke brytere oppe i løpet av få sekunder.

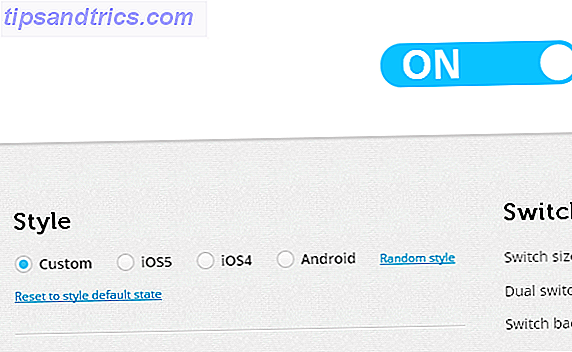
Dette praktiske nettstedet har innstillinger for iOS 4, iOS 5 og Android-brytere som er innebygd. Hvis du vil at bryteren skal matche disse stilene, er alt du trenger å gjøre, å klikke på knappen for den du trenger og bla ned for å kopiere koden. I løpet av sekunder vil du få knappen du har valgt, klar for ditt nettsted.

Hvis du vil lage en knapp av din egen stil, vil det ta noen sekunder lenger, men det er absolutt ikke vanskelig. Du trenger ikke skrive noen faktisk kode for å gjøre bryteren. Du drar skyvekontrollene og tilpasser bryteren til utseendet passer deg. Du kan endre størrelse, farge, knappestil og mer. Når du gjør endringer, vil du se dem reflektert i forhåndsvisningen av bryteren i sanntid.
Egenskaper:
- Opprett en CSS3 på / av bryter med letthet.
- Animerte overganger mellom på og av.
- Kopier og lim inn den endelige koden.
- IOS 4, iOS 5 og Android-brytere er tilgjengelige som standard.
- Tilpass knappene nøyaktig etter dine behov.
Finn På / Av FlipSwitch @ proto.io/freebies/onoff