
En knockout-effekt lar deg legge et solidt lag med farge over et bilde eller et bilde, og deretter kaste ut noe av det faste laget for å avsløre bildet bak det. Du kan gjøre dette med tekst eller former både i Photoshop og Illustrator, men prosessen er litt forskjellig for hvert program.
For å oppnå en knockout-effekt i Photoshop eller Illustrator, er det første du vil gjøre å åpne bildet ditt. I dette eksemplet bruker vi et rektangelform over bildet, og banker tekst ut av den formen.
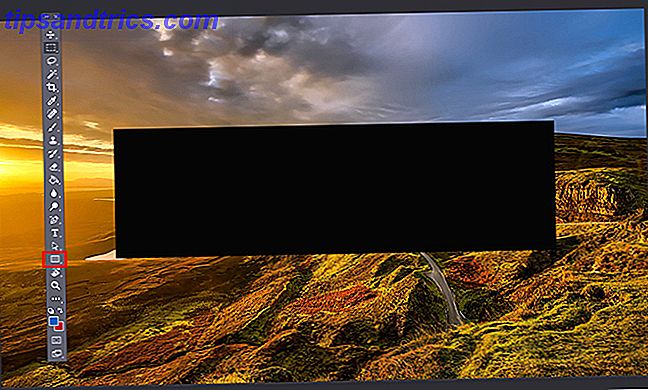
Trinn 1 : Tegn først rektangelet ved hjelp av formverktøyet. Du kan enten velge formverktøyet fra verktøylinjen, eller du kan bruke tastatursnarveien U. Når du tegner ditt rektangel, kan du enten velge ledig form og dra rektangelet over skjermen for å lage den formen du vil ha, eller du kan klikke hvor som helst på bildet for å angi dimensjonene til rektangelet i piksler.

Trinn 2 : Neste vil du skrive inn teksten på et eget lag i Photoshop eller på samme lag i Illustrator. Hvis du foretrekker å bruke en form eller et ikon for knockout, kan du plassere den formen der du ville ha plassert teksten.
Photoshop
Hvis du bruker Photoshop, går du videre til dette trinnet. Hvis ikke, hopp ned.
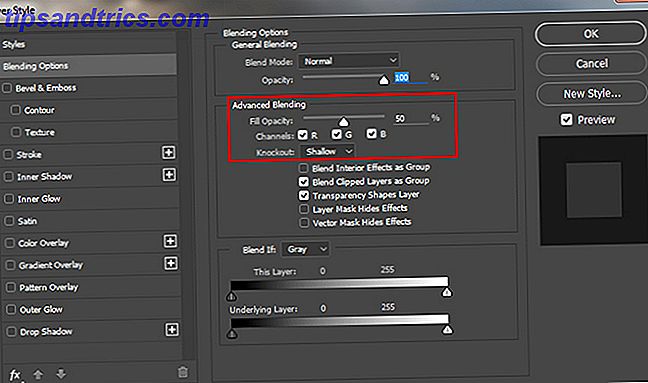
Trinn 3 : Høyreklikk på tekstlaget og velg Blending Options . På fanen som åpnes, se etter Knockout- innstillingen under Avansert blanding . Du kan velge mellom en liten eller dyp effekt fra en rullegardinmeny.

Når du først velger ditt valg, ser du ikke noe som skjer på bildet ditt før du drar Opacity- linjen over innstillingen. Her har du full kontroll over hvor mye av den opprinnelige teksten som vil bli synlig. Fargen på teksten vil gjøre en forskjell her med mindre du velger en opasitet på 0 prosent. Hvis du har et spesielt opptatt bilde, vil du sannsynligvis ikke ønske å velge en veldig lav opacitet for å holde teksten leselig. (Hvis du vil forhåndsvise endringene før du godtar endringene, må du kontrollere at forhåndsvisningsalternativet er merket.)

Du kan deretter dra og justere rektangelet og tekstlagene for å plassere dem nøyaktig hvor du vil ha dem på bildet ditt.
Illustrator
I Illustrator følger du trinn 1 og 2 beskrevet ovenfor, men for å oppnå knockout-effekten må du bruke et annet verktøy.
Trinn 3 : Når du har satt inn teksten, går du til menyen, mens du fortsatt har tekstlag, til Type > Opprett oversikter, eller du kan bruke hurtigtasten Skift + Cmd / Ctrl + O. Dette vil konvertere teksten til former i stedet for redigerbar tekst. Pass på at teksten er på toppen av formen og ikke bak den. (Dette trinnet er ikke nødvendig hvis du brukte en form i trinn 2 i stedet for tekst.)
Trinn 4 (Valgfritt): Hvis du vil kunne kontrollere opaciteten som mulig i Photoshop, lag en kopi av tekstlaget med tastatursnarveien Cmd / Ctrl + C. Du trenger ikke å gjøre noe med det før etter trinn 6.
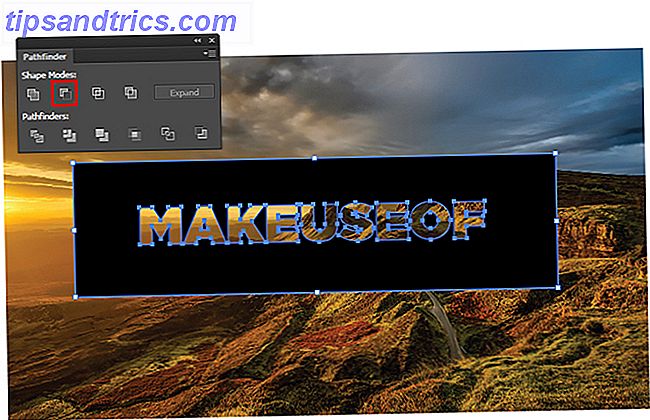
Trinn 5: Velg både form og tekst og gå til Pathfinder- verktøyene dine. Hvis den ikke allerede er åpen, kan du åpne den ved å gå til Window> Pathfinder eller ved å bruke hurtigtastet Shift + Cmd / Ctrl + F9.

Trinn 6: I veibeskrivelsesverktøyet velger du Minus the Front- alternativet under Formmodus . Dette vil fjerne teksten fra formen din.
Trinn 7 (Valgfritt): Hvis du vil kontrollere opaciteten til knockout-effekten, trykk Shift + Cmd / Ctrl + V for å lime teksten tilbake i det nøyaktige stedet du kopierte det fra. (Pass på at du gjør dette før du flytter noen av lagene dine.) Du kan deretter justere opaciteten til laget ved å gå til Transparentpanelet, som du kan åpne ved å gå til Vindu > Transparent. Juster glidebryteren til opaciteten til du har den nøyaktige nyansen du vil ha.
Med en ugjennomtrengelighet på rundt 20 prosent, ser dette ut som det endelige produktet ser ut som:

Hvilke bruksområder kan du tenke på for denne teknikken? Gi oss beskjed i kommentarene.

![Hvordan virker Skype? [Teknologi forklart]](https://www.tipsandtrics.com/img/internet/280/how-does-skype-work.png)

