I løpet av det siste tiåret har jeg startet en rekke personlige blogger. 10 Viktige første trinn når du starter en Wordpress-blogg 10 viktige første trinn når du starter en Wordpress-blogg Etter å ha opprettet ganske mange blogger, vil jeg gjerne tro at jeg har det bra system ned for de grunnleggende første trinnene, og jeg håper det kan være til nytte for deg også. Ved å følge ... Les mer som jeg aldri har fulgt med, men noen av mine kjære minner hviler på tema design og font tweaks. Det er noe tilfredsstillende når du finner den perfekte matchen med skrifter for nettstedet ditt, og alt faller på plass. Heldigvis, med Google Web Fonts, har den hele prosessen aldri vært enklere.
Så hvilke Google Web Fonts bør du bruke? Vel, du kan bruke noen av skrifter i Google Web Fonts-katalogen, som for tiden inneholder over 600 forskjellige skrifter - og dette nummeret fortsetter å vokse. Men noen skrifter har blitt bevist, gang på gang, som mer behagelig for øyet og lettere å lese enn andre. Fortsett å lese for å finne ut hva de skriftene er.
Merk: Font appreciation er alltid et subjektivt spørsmål, men populariteten til disse skriftene tyder på at de har en vakker kvalitet om dem. Font overveielser for denne listen ble gjort i sammenheng med avsnitt organer, ikke overskrifter, kunst eller grafisk design .
Hva er Google Web Fonts?
Google Web Fonts er en sentralisert samling av forskjellige skrifttyper som du kan legge inn på webområdet ditt. For en stund var nettstedskrifter begrenset til det som var på betrakterens datamaskin - hvis de ikke hadde den angitte skriften, så ville de bare se nettstedet ditt i standardfonten til nettleseren. Med Google Web Fonts kan seerne se nettstedets skrift selv om de ikke har det, og det åpner mange dører når det gjelder design.
Hvis du bruker WordPress, kommer noen temaer (spesielt de nyere) utstyrt med støtte for Google Web Fonts i temaalternativer. For andre webprosjekter har James skrevet opp en flott guide til hvordan du bruker Google Web Fonts Slik bruker du Google Fonter i ditt neste webprosjekt og hvorfor du bør bruke Google Fonts i ditt neste webprosjekt og hvorfor du bør velge Font er En integrert designbeslutning på et hvilket som helst nettsted, men mesteparten av tiden er vi fornøyd med den samme gamle serif- og sans-serif-familien. Mens hovedteksten av tekst alltid skal være noe ... Les mer for ditt nettsted. Hvis du har noen form for nettledelse erfaring, bør denne prosessen være så enkelt som kake for deg.
Google Web Fonts kan også brukes på andre måter, for eksempel gjennom Font Changer Chrome-utvidelsen Font Changer med Google Web Fonts: enkelt endre skriften på hvilken som helst nettside [Chrome] Font Changer med Google Web Fonts: enkelt endre skriften på hvilken som helst nettside [Chrome] Les mer. Hvis et bestemt nettsted ikke ser veldig bra ut til deg - eller til og med fornærmer din grafisk standard - kan du bruke Google Web Fonts til å endre hvordan et nettsted ser ut på enden. Hvor kult er det?
Serif Fonts
Seriffonter er de som har små flått, streker eller føtter på slutten av bokstaver og symboler. Tenk på hva slags skrifttyper du vil finne i en trykt bok, en avis, en avhandling, etc. I det hele tatt er de mer formelle enn sans-serif-fonter (som dekkes i den andre delen av denne artikkelen) og anses generelt for å være lettere å lese, selv om det er diskutabelt.

Droid Serif: Du kan ikke snakke om moderne seriffonter uten å dyppe inn i Droid-territoriet. Droid-familien av skrifttyper ble designet for bruk på små mobile skjermer, spesielt Android-plattformen, men skrifttypen har fått popularitet, og den er brukt over alt nå.

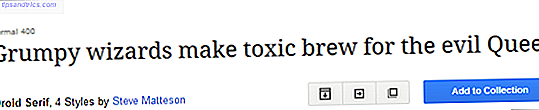
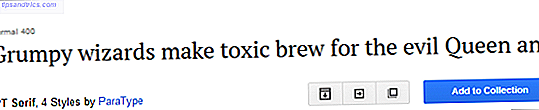
PT Serif: Selv om det har eksistert i noen år, er PT-familien av skrifter ny for meg - og jeg elsker det. Jeg bruker nå den til nesten alle tekstredigerere, enten det er Microsoft Word, Scrivener eller blogredigering. Det er slank og moderne med sin egen smakfulle ta på serifs.

Lora: Lora er kanskje min andre favoritt serif font noensinne, ved siden av PT Serif. Den har akkurat den rette balansen mellom rett og rund, utlån til enkel lesing og en hyggelig estetikk. Dette er skrifttypen jeg bruker når jeg leser ebøker på datamaskinen min. EPubReader: Les .EPUB-bøker gratis rett inn i nettleseren din [Firefox] EPubReader: Les .EPUB-bøker gratis rett inn i nettleseren din [Firefox] eBok popularitet har vært skyrocketing i fortiden få år, og det ser ikke ut som det vil bremse når som helst snart. Først tenne, da Nook, så smarttelefonen apps som Aldiko og Mantano - det er ... Les mer.

Judson: Judson gir en god pause når du trenger en vakker serif font, men vil ikke falle tilbake på noen av de mest populære, som de som er nevnt ovenfor. En grunn til at den ikke brukes så ofte, er fordi den mangler en stil som har både fet og kursiv.

Merriweather: Jeg så nylig Merriweather brukt på en produktiv skribents blogg og ble forelsket. Med riktig kerning og avstand blir Merriweather super lett på øynene og letter rask lesing, noe som er flott for blogger og webinnhold.

Vollkorn: Dette er skriften som trakk meg til Google Web Fonts i utgangspunktet. Det er fint å se på det mindre skriftstørrelsesområdet, men feilene blir tydeligere i større størrelser. Likevel er det flott og verdt et forsøk.
Sans-Serif Fonter
Hvis seriffonter er de med flått og fot på bokstaver og symboler, så er sans-serif-fonter de uten disse flått og føtter. Noen beskriver sans-serif skrifttyper som "renere" og "moderne", og de blir ofte sett på som mindre formelle enn seriffonter, men det blir mindre sant med hvert år. Navnet kommer fra det franske ordet for "uten" - sans - så når du ser en skrifttype som er merket som "Sans", vet du at det er den rene versjonen av den aktuelle fonten.

Droid Sans: Droid Sans er i samme fontfamilie som Droid Serif, men Droid Sans er mye mer populært av en enkel grunn: mobile apps er mer sannsynlig å bruke sans-serif-fonter enn seriffonter. Dens popularitet har overflyttet seg til Internett, skjønt, og du har sikkert sett denne skrifttypen mer enn du tror du har.

PT Sans: PT Sans er en ren sans-serif font som faktisk er litt smalere enn tradisjonelle sans-serif-fonter. Det er en fantastisk blanding av skarpe linjer og myke kurver, noe som resulterer i en skrift som føles steril, men kunstnerisk.

Open Sans: På den andre siden av PT Sans har du Open Sans som er litt bredere enn tradisjonelle sans-serif-fonter. Tenk Verdana, bortsett fra mer moderne. Det er ikke min kopp te, men jeg forutsier at Open Sans vil se mer bruk i de kommende årene.

Lato: Lato kan føles litt trangt når skriftstørrelsen senkes for mye, men med riktig CSS og designteknikker kan Lato være vakrere enn de fleste sans-serif-skrifttyper. Kerning og linjeavstand er imidlertid nøkkelen.

Roboto: Roboto er en av mine favorittfonter for overskrifter, men det fungerer like bra i en paragraf. Det er rent, ikke for høyt, ikke for kort, ikke for bredt, og ikke for smalt. Det er en lett å lese sans-serif font med en subtil futuristisk berøring, som er riktig gitt navnet sitt.

Hytte: Som Lato, kan hytta med mindre skriftstørrelser ved å føle seg litt trang og skarp når bokstavene er for nær hverandre, men riktig CSS-design kan fikse det enkelt. Det er en vakker skrifttype som noen ganger minner meg om en mer moderne versjon av århundret gotisk.
Konklusjon
Ikke lenger trenger webområdene dine å bli sittende fast ved hjelp av samme Arial-Helvetica-Verdana sans-serif-fonter og Times-Georgia-Palatino seriffonter. Spru opp designene dine med en stram injeksjon av Google Web Fonts og ta det neste skrittet for å revolusjonere nettstedet ditt. Ikke bare vil du bedre skille nettstedet ditt fra andre, men leserne vil også takke deg.
Hva tror du? Hva er dine favoritt Google-webfonter? Bruker du dem til ditt eget nettsted? Vennligst del dine tanker med oss i kommentarene.