Skrift er ikke ensomme skapninger. De liker å slappe av, og det er opp til deg å sørge for at de spiller godt sammen.
Å velge et skrifttype er som å kle seg på å gå ut. Hvis du skal på operaen, er valget ganske enkelt. Men noen ganger er du invitert til en restaurant med Michelin-stjerne / rulle og valget blir litt mindre klart.
Nøkkelen er å finne ut meldingen og publikum. Når du har bestemt disse to tingene, kan du begynne å forfinne alternativene dine.
Mekanikkene til å faktisk velge det perfekte skriftet Vil du ha nydelige fonter? Her er 25+ nettsteder der du finner dem, vil du ha flotte fonter? Her er 25 + Nettsteder hvor du finner dem Snarere enn å vade gjennom hundrevis av skrifter, er det noen få nettsteder som hjelper deg med å holde tritt med alle de nye skriftene du vil bruke i ditt neste design. Les mer kan være litt berøringsfullt, og det varierer fra designer til designer, men til slutt er det eneste som vil saken, om skrifttypen passer for meldingen.
En Typografi Primer
Det er et par vilkår vi bruker hele denne veiledningen, som kan være nyttig å forklare.
Font vs. Typeface
Den første er forskjellen mellom en skrifttype og et skrifttype . Selv om de ofte brukes om hverandre, er disse faktisk ikke det samme.
Et skrifttegn refererer til et overordnet sett med skrifter. Så for eksempel, Times New Roman er et skrifttype. Men hvis du vil bruke fet eller kursiv versjon av et skrifttype, er det en skrifttype . Så, for eksempel, Times New Roman Bold er en skrifttype.
Type klassifikasjoner
Type Klassifikasjoner er en kategori av skrifter basert på deres utseende. Noen klassifiseringer inkluderer:
- Serif
- Sans serif
- Gothic
- Skrivemaskin
- Manus
- dekorative
Disse er ganske enkelt kategoriene av typer som du finner på ulike typer nettsteder, støperier og mer.
Serif vs Sans-Serif
En av de vanligste klassifiseringene for skrifttyper er serif versus sans-serif. Ikke sikker på hva forskjellen er? En serif skrifttype har fine linjer på spissen av bokstavene. En sans-serif-skrifttype har ingen utvidede funksjoner.

familiene
Superfamilier er en gruppe skrifter som faller under flere klassifikasjoner. Skriften starter med samme grunnleggende form og da vil det bli lagt til elementer som passer til en bestemt klassifisering. Et vanlig eksempel på en superfamilie er Lucida Superfamily.
Velge ditt første typefelt
Noen skrifttyper gjør livet ditt litt lettere ved å synes å ha bare ett formål i livet. Hvis du vurderer Copperplate Gothic, designer du sannsynligvis en steakhouse-meny eller noe å gjøre med en bank.

Dessverre er det sjelden så enkelt. Hvis du har problemer med å finne en passende kandidat, bør du vurdere å gjøre en liten undersøkelse. Se etter eksempler som kan bidra til å peke deg i riktig retning.
Husk at du ikke ønsker å kopiere, du leter etter inspirasjon. Sjansen er at noen har løst dette problemet før, og deres løsning kan hjelpe deg med å informere.
Når du har valgt det første skrifttypen, er det på tide å tenke på komplementet.
Finne ditt andre typefelt
Det er mange retningslinjer for å finne ut hvilke fonter som passer godt sammen. Noen av disse retningslinjene kan kombineres, og andre motsier seg hverandre.
Mens det er noen ting som absolutt bør unngås når det gjelder fontparing (som å bruke altfor mange skrifter), er det andre retningslinjer som er mer fleksible, og avhenger stort sett av stemningen eller hensikten med designet.
Her er noen å huske på.
1. Hold det i familien
En av de enkleste tingene du kan gjøre er å begrense valgene til ett skrifttype og variere skrifter ved å endre størrelse, vekt eller skråstilling. Dette er kanskje ikke det mest kreative valget, men det er den enkleste måten å skape litt mangfold på med teksten.
Noen skrifttyper har et ganske stort sett med skrifter. Bebas Neue kommer for eksempel i en rekke vekter. Kombiner Bebas Neue Bold med Bebas Neue Light i forskjellige størrelser, og du er ett skritt nærmere en flott design.

Mens Bebas Neue er et hovedskrift-eneste skrifttype, kan du også leke med kapitalisering som en måte å legge til noen interesse for ditt design.
Hvis du vil ha litt mer variasjon, men finn at det å være i familien fungerer best for deg, se etter superfamilier. Lucida Superfamily inkluderer Sans, Serif, Typewriter Sans, Typewriter Serif, Math og andre skrifttyper.
2. Kombiner Serifs og Sans-Serifs
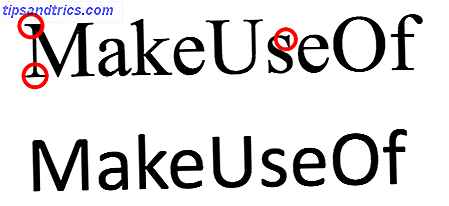
En felles tilnærming til å kombinere skrifttyper er sammenkobling av en serif med en sans serif. Du kan se i eksemplet nedenfor forskjellen mellom en serif font på toppen (Times New Roman) og en sans-serif under (Calibri):

En av de enkleste måtene å velge komplementære serif og sans serif alternativer er å holde den i superfamilien. Viget gir en omfattende liste over superfamilier som kan være nyttige. Dette er en av de enkleste måtene å sikre at serif og sans serif-fonter utfyller hverandre.
3. Begrens til to eller tre fonter
Du vil bli presset hardt for å finne en profesjonell designer som ikke lever etter denne kardinale regelregelen. Hvis du kombinerer skrifter, vil du begrense deg til to eller tre.
Hvis designet inneholder en header, underhode og kropp, kan du bruke tre forskjellige skrifttyper. Du vil sannsynligvis holde fast på bare to hvis designen din er mindre tekst-tung.
Det er unntak fra regelen, men bare i svært spesielle typer design.
4. Lag kontrast
"Motstander tiltrekker seg" er absolutt sant når det gjelder skrifter. Du vil ikke bruke alternativer som er for like. Det vil heller ikke bare legge til noe i ditt design, eller det vil se litt ut.

I stedet, par en swirly skrifttype med fet skrift. Pair en lett og luftig skrift med en tykk en. Ta din serif-skrifttype opp med et elegant, kursivt alternativ. Pair a slab serif med et håndskrevet skriftvalg 15 Gratis håndskriftfonter du bør laste ned nå 15 Gratis håndskriftfonter du bør laste ned nå Uansett om du lager en infografisk eller kommer opp med en logo, kan det hende du trenger en god håndskriftfont. Sjekk disse ut! De er noen av de beste gratis. Les mer valg, som i eksemplet ovenfor.
Å finne inspirasjon og ideer
Endelig, hvis du fremdeles finner ideen om å sammenkoble skrifter skremmende, er det mange verktøy 5 Verktøy for å sammenligne skrifttyper og velge riktig skrifttype for arbeidet ditt 5 Verktøy for å sammenligne skrifttyper og velge riktig skrift for arbeidet Skrifter og skrifttyper er rundt oss. Hvis du er webdesigner, må du nøye velge dem. Når vi prøver å velge en skrifttype, gjør vi ganske mye å sammenligne mellom ... Les mer der ute for å hjelpe deg med å sikre at lite Calibri ikke ender med å løpe med en dårlig mengde.
Canvas skrifttyper
Canvas Font Combinations lar deg velge ditt førstevalg og gir forslag til hva partneren skal være.

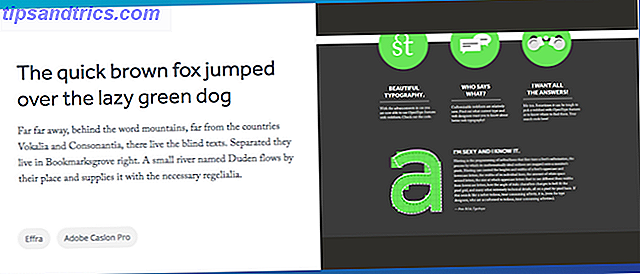
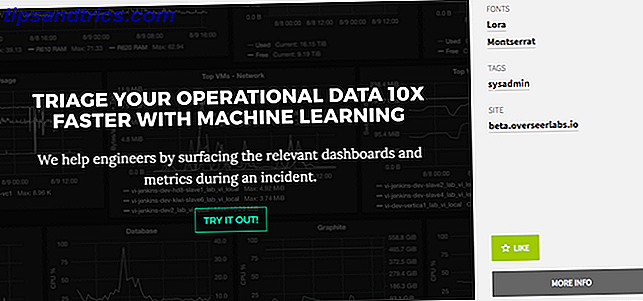
Typ.io
Typ.ios nettside er delt inn i to seksjoner. Den første delen inneholder skriftkombinasjoner fra hele nettet som en inspirasjonskilde:

Og den andre delen inneholder lister over skrifttyper som passer godt sammen basert på funksjonen, for eksempel om de skal brukes til topptekst eller kroppstekst:

Bare Min Type
Hvis du finner deg selv i Adobe-programserien, kommer Just My Type til å være veldig nyttig. Nettstedet tilbyr parringsforslag for Adobes Typekit-skrifttyper, samt fra Hoefler & Cos Cloud Typography-tjeneste.
Hoefler & Co. har også en veldig praktisk guide til å plukke "fontpaletter". De anbefaler å kombinere fonter fra samme historiske periode med forskjellige funksjoner eller lignende linjekvalitet med forskjellige teksturer. Skriftforslagene kommer fra Hoefler & Co., men du kan bruke reglene til andre skrifter.

pinte~~POS=TRUNC
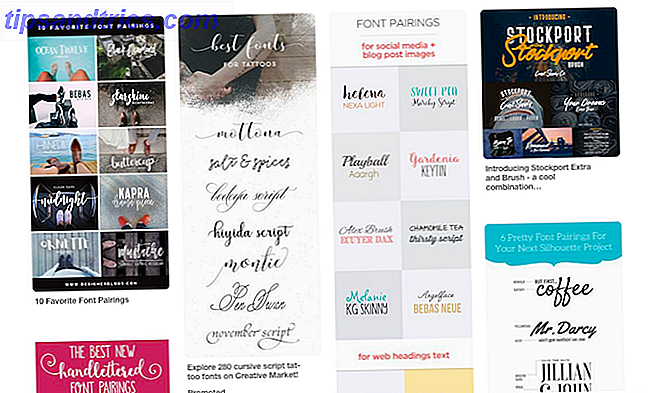
Som med de fleste ting visuelle, er Pinterest en god kilde til font-pairing inspirasjon. Bare søk etter "font pairing" eller "typography", og du vil finne massevis av gode forslag:

Skriv tilkobling
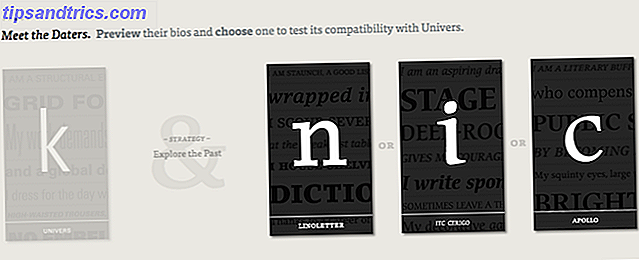
Lag et spill En karakterprøve: 10 Font-spill som viser typografi, kan være morsomt En karakterprøve: 10 Font-spill som viser at typografi kan være morsomt Å leke med typografi kan være morsomt. Du vil elske disse spillene hvis du liker lyden av den raske brune ræven som hoppet over den dovne hunden. Finn ut hva vi snakker om. Les mer om paring av skrifttyper med Type Connection. Nettstedet lar deg velge din første skrifttype, og velge ditt andre blir noe av en "Velg ditt eget eventyr."
Ønsker du å gå med noe som kommer fra samme familie, en lignende skrift, en kontrastfarge, eller dukkert i fortiden?

Google Type
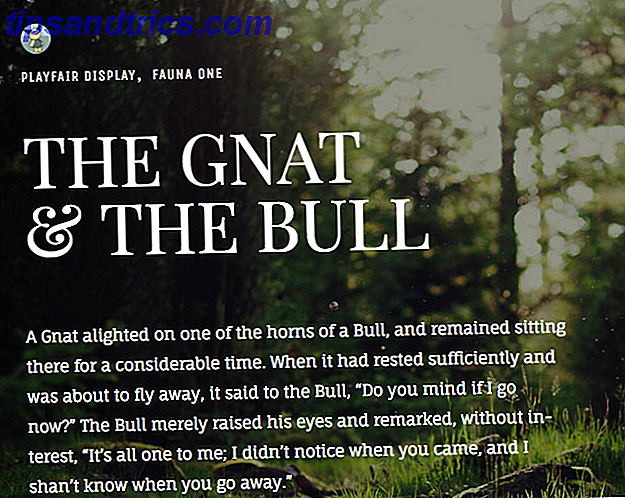
Hvis fontkilden din er Google Fonts, er Google Type en god kilde til inspirasjon for hvordan disse skriftene passer godt sammen. Ved å bruke tekst fra Aesop's Fables og bilder fra Unsplash, er nettstedet en visuell inspirasjon for hvordan Google Fonts spiller godt sammen.

Font Pair er et annet nyttig verktøy for Google Web font. Slik bruker du Google Fonts i ditt neste webprosjekt og hvorfor du bør bruke Google Fonts i ditt neste webprosjekt og hvorfor du burde Font-valg er en integrert designbeslutning på et hvilket som helst nettsted, men likevel Mesteparten av tiden er vi fornøyd med den samme gamle serif- og sans-serif-familien. Mens hovedteksten av teksten alltid skal være noe ... Les flere brukere, legg til forslag til valg av topptekst og kropps skrifttype som passer godt sammen.
Typespiration
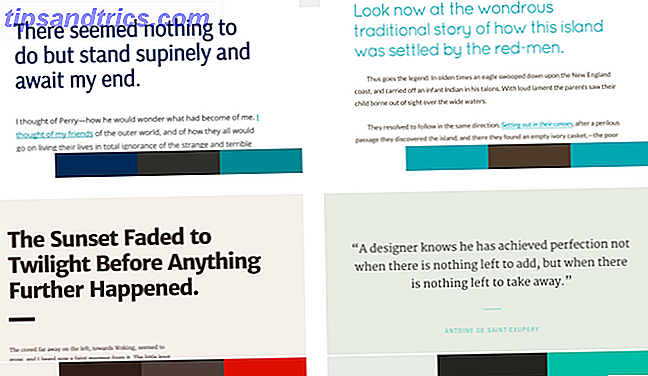
Typespiration gir deg ideer, ikke bare for å kombinere fonter, men også kaster fargevalg for godt mål.

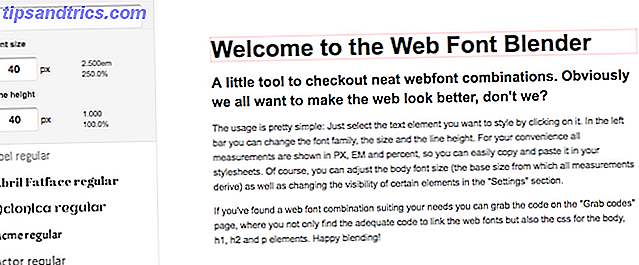
Web Font Blender
Web Font Blender gjør ikke forslagene for deg, men det lar deg spille rundt med forskjellige Google Fonts og forhåndsvise dem med eksempelrubrikk, underposisjon og kroppstext.

Som en bonus genererer det CSS du trenger for å bruke disse skriftene i en elektronisk design.
Hva er dine favorittkombinasjoner? Er det noen verktøy du ikke kan leve uten å hjelpe deg å parre dine mange skriftvalg? Hva er dine tips for å finne den perfekte kampen? Gi oss beskjed i kommentarene.
Bildekreditt: mrdoomits / Depositphotos