I de siste ukene har jeg overlevert kontrollen over stemningsbelysningen i studioet mitt til seerne under live-sendingen av Technophilia Podcast - du kan se resultatene av det i den innspillte episoden her. I dag tenkte jeg at jeg vil forklare nøyaktig hvordan jeg oppnådde det med litt JavaScript, behandling og en Arduino . Metoden jeg skal skissere krever ikke et Ethernet skjold for din Arduino, og jeg vil gi full kode prøver for at du også skal bruke.
I de siste ukene har jeg overlevert kontrollen over stemningsbelysningen i studioet mitt til seerne under live-sendingen av Technophilia Podcast - du kan se resultatene av det i den innspillte episoden her. I dag tenkte jeg at jeg vil forklare nøyaktig hvordan jeg oppnådde det med litt JavaScript, behandling og en Arduino . Metoden jeg skal skissere krever ikke et Ethernet skjold for din Arduino, og jeg vil gi full kode prøver for at du også skal bruke.
Krav:
- Arduino
- Lyser for å kontrollere riktig krets på Arduino; se min ambient bakgrunnsbelyst opplæring Bygg din egen dynamiske omgivende belysning for et mediesenter Bygg din egen dynamiske omgivende belysning for et mediasenter Hvis du ser mange filmer på PC eller mediasenter, er jeg sikker på at du har møtt lysdilemmaet ; slår du helt av alle lysene? Holder du dem på full blast? Eller ... Les mer fra forrige uke for et kretsdiagram og nedbryting av komponenter.
- Behandler programvare på din PC eller Mac
- Nettsted hosting De ulike former for Website Hosting Forklart [Teknologi forklart] De ulike skjemaene for Website Hosting Forklart [Teknologi forklart] Les mer
- Grunnleggende koding ferdigheter med JavaScript og PHP, selv om jeg vil gi den fulle koden som du kan tilpasse.
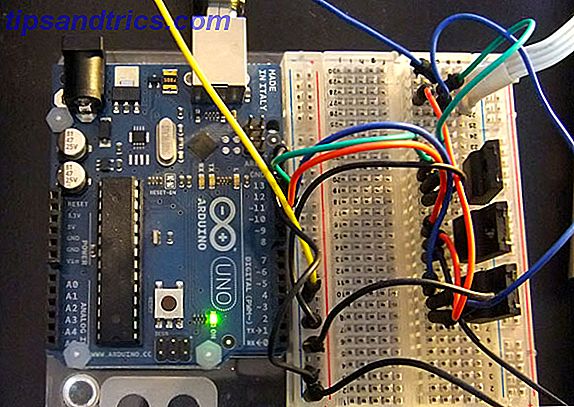
Arduino Setup
Først og fremst, se tilbake til siste ukes veiledning for Arduino-siden av tingene. Bygg din egen dynamiske omgivende belysning for et mediasenter. Bygg din egen dynamiske omgivende belysning for et mediasenter. Hvis du ser mange filmer på PC eller mediasenter, vil jeg Jeg er sikker på at du har møtt lysproblemet; slår du helt av alle lysene? Holder du dem på full blast? Eller ... Les mer; Koden vi bruker er identisk, da jeg bruker den samme RGB LED-stripkontrollkretsen, så jeg vil ikke gjenta det her. For å oppsummere, vil Arduino lese RGB-verdier fra USB-seriell tilkobling til datamaskinen. 
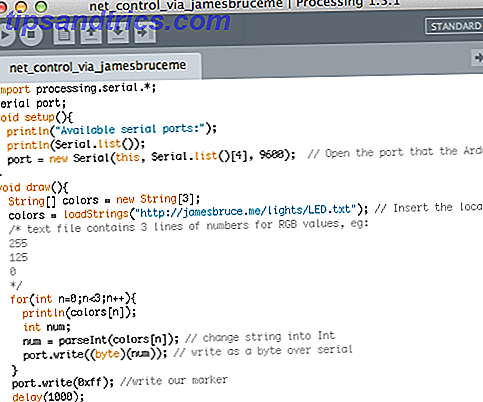
Behandler App
Behandlingsappsen vi skal bruke er veldig enkel (PASTEBIN); Den bruker en grunnleggende loadStrings () -funksjon til å lese en tekstfil lagret på en ekstern webadresse - i dette tilfellet har jeg brukt http://jamesbruce.me/lights/LED.txt . Opprett et eksempel på tekstfil på webverten din for å teste dette, og juster deretter. Tekstfilen bør bare være 3 linjer med verdier for R, G og B.  Du må også endre seriell port til hva din USB er koblet til. Som før, er det første som appen skal gjøre, å sende ut en liste over serielle porter til konsollen - sjekk dette for riktig bruk, og kjør deretter igjen. Din Arduino LED-stripe skal lyse opp med uansett tilfeldige verdier du legger til i tekstfilen.
Du må også endre seriell port til hva din USB er koblet til. Som før, er det første som appen skal gjøre, å sende ut en liste over serielle porter til konsollen - sjekk dette for riktig bruk, og kjør deretter igjen. Din Arduino LED-stripe skal lyse opp med uansett tilfeldige verdier du legger til i tekstfilen.
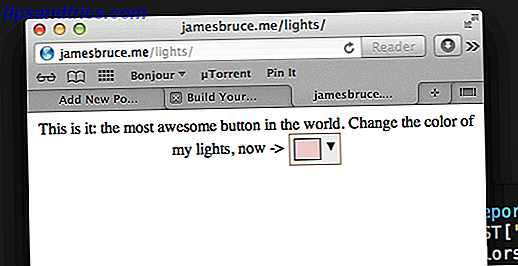
Arduino Web Control
På webkontrollsiden valgte jeg en enkel fargeplukker jQuery-plugin kalt Spectrum; Det er andre der ute, men jeg følte at dette var så enkelt som nødvendig, og det fungerer også med berøring på en mobil, mens andre jeg prøvde ikke ville. Plasser spectrum.js og spectrum.css- filer i samme katalog som alt annet (jeg laget en / lys-underkatalog på serveren min for å holde ting rent).  Vi bruker PHP til å vise webkontrollen og håndtere LED.txt-filskriving hvis variabler er oppgitt i POST-forespørselen. Når brukeren besøker denne siden og velger en farge, sender den en AJAX-forespørsel med fargevariablene tilbake til seg selv. Dette holder hele greia inne i en fil. Den fulle PHP / HTML kan bli funnet på denne pastebinen (lagre den som index.php i en underkatalog sammen med de andre filene), men la meg gi en kort oversikt over koden som er involvert.
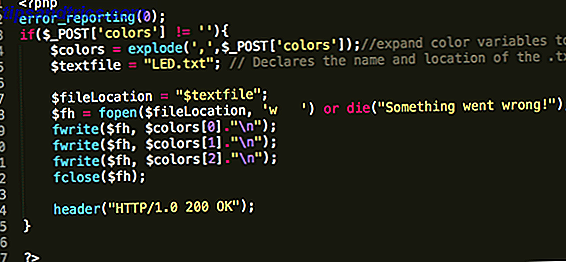
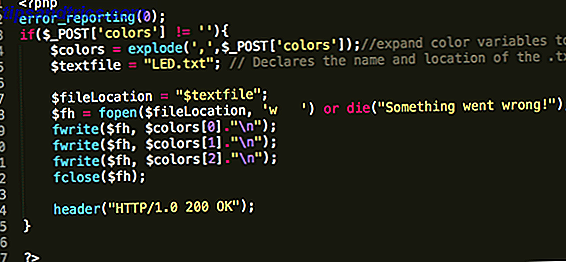
Vi bruker PHP til å vise webkontrollen og håndtere LED.txt-filskriving hvis variabler er oppgitt i POST-forespørselen. Når brukeren besøker denne siden og velger en farge, sender den en AJAX-forespørsel med fargevariablene tilbake til seg selv. Dette holder hele greia inne i en fil. Den fulle PHP / HTML kan bli funnet på denne pastebinen (lagre den som index.php i en underkatalog sammen med de andre filene), men la meg gi en kort oversikt over koden som er involvert.
- PHP : Oppdag om det er en postvariabel kalt 'farger'. Hvis ja, åpne LED.txt-filen for å skrive, og skriv over med postvariablene.

- HTML : Importer jQuery, Spectrum.js og Spectrum.css
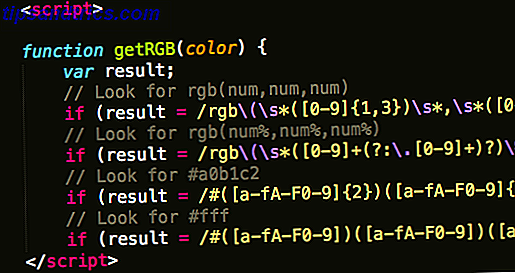
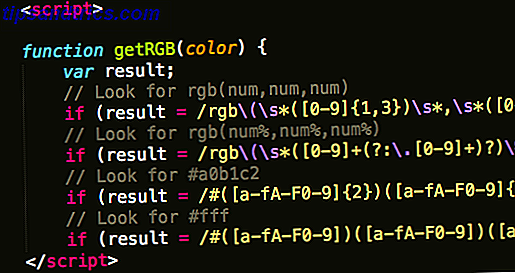
- JavaScript : getRGB-funksjonen returnerer en rekke kommaseparerte RGB-verdier gitt en rekke forskjellige CSS-fargeformater, for eksempel #aaaaa.

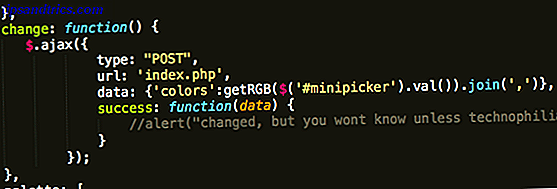
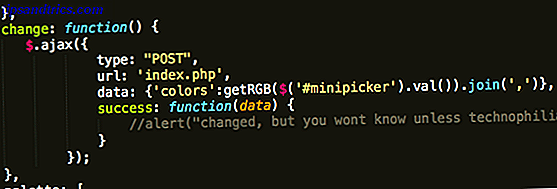
- JavaScript : opprett Spectrum-kontrollen, og legg til et AJAX-anrop til fargen valgt endret hendelse. AJAX kaller denne handlerfilen med RGB-verdiene gitt av kontrollen.

Endelig, kontroller at din LED.txt- fil skrives av serveren. En 655 eller 777 tillatelse bør gjøre det. Start filen og gi den en gå; Behandlingsappen må løpe og vil oppdatere filen hvert sekund. Hvis fargeplukkeren ikke engang vises på siden, må du kontrollere JavaScript-konsollen for feil.
Fallgruver og viderearbeid
Som jeg nevnte, brukte denne metoden ikke et Ethernet-skjerm med vilje, slik at alle med grunnleggende web hosting kunne få det satt opp veldig raskt og billig. Dette betyr imidlertid at vi må bruke Behandlingsapp til å fungere som en gateway for å hente dataene; uten at PCen kjører, vil det bare ikke fungere. Med tillegg av et Ethernet- eller WiFi-skjerm kunne vi flytte Arduino hvor som helst uten å være koblet til en PC, og enten hente kommandoer eksternt eller skyve dem rett til Arduino med en liten portoverføring. Jeg tar opp en annen dag. Det er også et problem med samtidighet - måten vi har satt opp er at filen bare skal overskrives hver gang noen velger en ny farge, og forsinkelsen mellom fargeendringer er bestemt i Behandlingskoden. Hvis du vil ha mange brukere stadig å justere fargen, kan et køsystem med en database være mer hensiktsmessig; bruk av en flat fil for å lagre verdiene kan føre til at noen endringer blir ignorert hvis oppdateringene forekommer oftere enn vi fornyer filen. Da har du selvfølgelig ingen måte å vite om det til og med fungerte rett da du ikke så på vår live-kringkasting. Ideelt sett ville det være et webkamera satt opp og innebygd på kontrollsiden. Som en teknisk demo skjønt, tror jeg dette er ganske kjempebra; Jeg håper du kan se potensialet for fjernkontrollen i utgangspunktet alt over internett via en Arduino. Justin foreslo at vi overgav kontroll over min ovn ; Jeg nektet. Har du noen interessante prosjekter du tror dette kan hjelpe med?