"Fargeblindhet" er definert som manglende evne til å se bestemte farger, slik de fleste mennesker gjør.
"Fargeblindhet" er definert som manglende evne til å se bestemte farger, slik de fleste mennesker gjør.
Hvis du er interessert i å forstå hvordan mennesker med forskjellige fargeblindhetsforhold ser farger, sjekk ut dette enkle verktøyet og klikk gjennom fargevisjonsmodusene. Mer om fargeblindhetsformer og fargekontraster finner du her.
Det er umulig å raskt og tydelig forklare hvilken fargeblindhet føles, og hvordan fargeblinde mennesker kan oppleve nettstedet ditt, men heldigvis er det mulig å se det med egne øyne.
Her er noen få enkle fargeblindhetssimulatorer for å visualisere fargeblindhet for deg.
Se nettsider som en fargeblind person
Colorblind Web Page Filter er et brukervennlig (men noen ganger sakte) nettbasert verktøy som lar deg surfe på nettet for å se det som om du var fargeblind.
Bare gi den nettadressen din, velg "dekning filter" (filtene er forklart i detalj her) og klikk "Hent og filtrer!".
Når siden er hentet gjennom filteret, vil du kunne se hvordan en fargeblind oppfatter fargene på den. Du kan klikke gjennom betingelsene for å generere en ny forhåndsvisning for hver fargeblindhetstype.
Slik ser en bruker med "normal" (vanlig) syn en side:

Slik ser en fargeblind person den samme siden (ifølge simulatoren):

Hvis siden din oppfyller kravene og er funnet som fargevennlig, kan du ta tak i sideparameteret.
Et annet mulig alternativ for simulering av fargeblindhet er Chrometric som er et gratis Adobe AIR-program.
Se bilder som en fargeblind person
Bortsett fra å bruke nettleseren for fargeblindhetssimulator over, kan du prøve å sjekke ut noen av verktøyene nedenfor som gjør at du raskt kan forhåndsvise eventuelle opplastede bilder ved hjelp av forskjellige fargebindfilter. Det kan være lurt å bruke verktøyene nedenfor til å:
- Forhåndsvisning av et bilde du har opprettet (som en logo du skal merke din virksomhet med eller en infografisk du tenkte på publisering);
- Opprett et skjermbilde av hjemmesiden din hjemme (eller en hvilken som helst landing) side og kjør den gjennom verktøyene (dette vil gjøre nettsiden testen mye raskere enn med nettleseren).
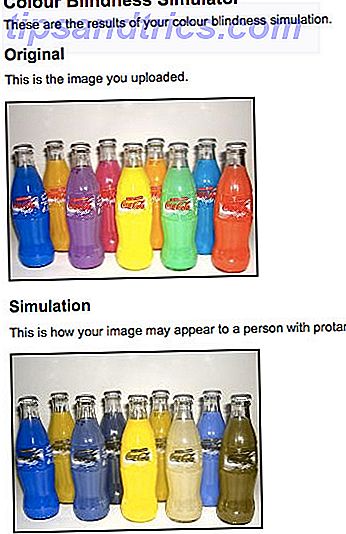
1. Color Blindness Simulator : Bare last opp bildet ditt, velg tilstanden og kjøre testen.
Verktøyet vil vise både bildeversjonene: for normal og for fargeblind tilstand:

Det vil også være mange detaljer om hver tilstand under resultatet.
Begrensninger : Du må sørge for at bildet ditt ikke er større enn 100 KB, er 1000 x 1000 piksler eller mindre og kommer i jpeg i RGB-format.
2. Coblis - Color Blindness Simulator : Denne fungerer på samme måte som ovenfor. Det vil ikke være noen side-by-side sammenligning med det opprinnelige bildet skjønt. Men dette verktøyet gir mer frihet slik at du raskt kan klikke gjennom ulike fargeblindhetsforhold og forhåndsvise de resulterende bildene:

Advarsel : Å dømme fra kommentarene til verktøyet, synes det å være litt unøyaktig i å behandle noen filtre, men hele konseptet er ganske klart.
Er det andre lignende brukervennlige og lettforståelige verktøy for å gjøre nettstedene dine og designene mer fargeblinde vennlige? Vennligst del dem i kommentarene!
Videre lesing om å gjøre livet ditt (eller slektningene dine) lettere hvis du lider av ulike synsforstyrrelser:
- 4 Verktøy for å gjøre nettsider enklere å lese for personer med dårlig syn (Firefox) 4 Verktøy for å gjøre nettsider enklere å lese for personer med dårlig syn (Firefox) 4 Verktøy for å gjøre nettsider enklere å lese for personer med dårlig syn (Firefox) ) Les mer
- 7 trinn for å gjøre datamaskiner tilgjengelig for eldre 7 trinn for å gjøre datamaskiner tilgjengelige for eldre 7 trinn for å gjøre datamaskiner tilgjengelige for eldre Les mer
- Øk enkelt fontadressestørrelsen for Firefox-adressefeltet
Bildekreditt: John Machan (Fotopedia)