I vår siste leksjon i denne jQuery for Beginners opplæringsserien skal vi ta en kort titt på jQuery UI - det mest brukte jQuery-pluginet for å legge til grafiske brukergrensesnitt til webapps. Fra fancy former og visuelle effekter, til draggbare widgets, spinnere og dialogbokser - jQuery UI gir deg muligheten til å lage rike webgrensesnitt.
I vår siste leksjon i denne jQuery for Beginners opplæringsserien skal vi ta en kort titt på jQuery UI - det mest brukte jQuery-pluginet for å legge til grafiske brukergrensesnitt til webapps. Fra fancy former og visuelle effekter, til draggbare widgets, spinnere og dialogbokser - jQuery UI gir deg muligheten til å lage rike webgrensesnitt.
Hvis du ikke allerede har det, må du lese gjennom våre tidligere artikler i serien:
- Innledning: Hva er jQuery og hvorfor skal du bryr deg? Gjør Internett interaktivt: En introduksjon til jQuery Å gjøre Internett-interaktiv: En introduksjon til jQuery jQuery er et klientsideskriptbibliotek som nesten alle moderne nettsider bruker - det gjør nettsteder interaktive. Det er ikke det eneste Javascript-biblioteket, men det er den mest utviklede, mest støttede og mest brukte .... Les mer
- 1: Selectors and Basics jQuery Tutorial - Komme i gang: Grunnleggende & Selectors jQuery Opplæringsprogram - Komme i gang: Grunnleggende og Selectors I forrige uke snakket jeg om hvor viktig jQuery er for enhver moderne webutvikler og hvorfor det er kjempebra. Denne uken, jeg tror det er på tide at vi fikk våre hender skitne med noe kode og lærte hvordan ... Les mer
- 2: Metoder Introduksjon til jQuery (del 2): Metoder og funksjoner Introduksjon til jQuery (del 2): Metoder og funksjoner Dette er en del av en igangværende introduksjon til jQuery webprogrammeringsserier. Del 1 dekket grunnleggende om jQuery om hvordan å inkludere det i prosjektet og selektorer. I del 2 fortsetter vi med ... Les mer
- 3: Venter på sidelast og anonyme funksjoner Introduksjon til jQuery (del 3): Venter på siden for å laste og anonyme funksjoner Introduksjon til jQuery (del 3): Venter på siden for å laste inn og anonyme funksjoner jQuery er uten tvil en viktig ferdighet for den moderne webutvikleren, og i denne korte mini-serien håper jeg å gi deg kunnskapen om å begynne å bruke det i dine egne webprosjekter. I ... Les mer
- 4: Hendelser jQuery opplæring (del 4) - Event Lyttere jQuery opplæring (del 4) - Event Lyttere I dag skal vi sparke det oppe og virkelig vise hvor jQuery skinner - hendelser. Hvis du fulgte de tidligere opplæringsprogrammene, bør du nå ha en ganske god forståelse av grunnkoden ... Les mer
- Feilsøking med verktøylinjer for Chrome Utvikle webområdeproblemer med verktøylinjer for Chrome Utviklerverktøy eller Firebug Finn ut nettsideproblemer med Chrome Developer Tools eller Firebug Hvis du har fulgt mine jQuery-opplæringsprogrammer så langt, kan det hende at du allerede har kjørt inn noen kodeproblemer og ikke vet hvordan å fikse dem. Når du møter en ikke-funksjonell bit av kode, er det veldig ... Les mer
- 5: AJAX jQuery opplæring (del 5): AJAX dem alle! jQuery opplæring (del 5): AJAX dem alle! Når vi er i nærheten av vår jQuery mini-opplæringsserie, er det på tide at vi tok en mer grundig titt på en av de mest brukte funksjonene i jQuery. AJAX tillater et nettsted å kommunisere med ... Les mer
Hva er jQuery UI og hvorfor skal jeg bruke det?
jQuery brukergrensesnitt gir deg alle komponentene som er nødvendige for et moderne webprogram med en GUI. For å ha en bedre beskrivelse, er det en samling av widgets.
For en rask ide om hva du kan gjøre med det, bare bla gjennom MakeUseOf. I vårt innhold er faktisk bare separate divs med en uordnet liste for å fungere som en indeks. Kjør funksjonen jQuery-faner på dem, og de blir magiske til faner. Rått! Du kan til og med laste inn fanens innhold via AJAX hvis du vil.

Siden Belønninger bruker også en "modal popup" dialogboks for å bekrefte brukerens handling og returmeldinger. For å fokusere brukerens oppmerksomhet kan du få dialogboksen til å dimme resten av sidens innhold til samspillet er ferdig.

På vårt Answers-nettsted bruker vi den enkle verktøytipsfunksjonen for å gi tips om knapper.

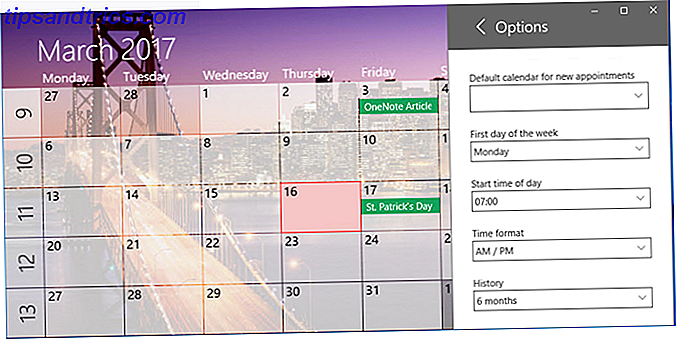
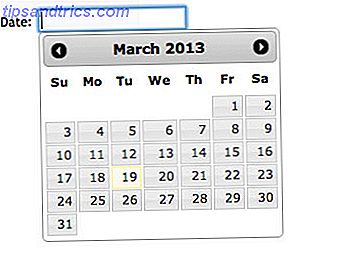
jQuery UI utmerker virkelig når det gjelder skjemaer, noe som gir tilgang til en rekke skyveknapper og plukkere. Jeg er en stor fan av datepicker- widgeten meg selv, som du kan laste opp på en vanlig tekstinnmatingsboks der brukeren skal skrive en dato.

Ser komplisert ut? Kan du forestille deg å kode noe slikt i ren JavaScript? Slik gjør du det med jQuery UI:
$ ( "# DateField") datepicker (.);
Jeg vil ikke bruke mer tid på å forklare hvor fantastisk det er fordi jQuery UI offisielle demoer gir en god oversikt over alle tilgjengelige funksjoner, samt enkle kodeprøver. Les det.
Legge til jQuery UI
Den enkleste måten å komme i gang med jQuery UI, er å legge til følgende linjer i overskriften din - men sørg for at disse blir lagt til etter den viktigste jQuery-referansen, siden jQuery brukergrensesnitt krever at jQuery forhåndsbelastes. Du trenger både en referanse til plugin scriptet og et stilark som inneholder den visuelle beskrivelsen av disse brukergrensesnittelementene.
I dette tilfellet har vi koblet til temaet "ui-lightness" - men det er et godt utvalg av forhåndsdefinerte temaer du kan velge mellom her, eller lage din egen. Husk at hvis du velger å lage ditt eget tema, vil det ikke bli vert for Google - velg en ferdig laget, og linken over vil fungere fint ved å endre navnet på temaet.

I WordPress finner jeg den ovennevnte metoden for å være den enkleste måten å inkludere det på - bare sørg for at du gjør det etter at wp_head () er blitt kalt. Den offisielle WordPress-metoden er å bruke wp_enqueue_script () skjønt, detaljert i dette StackExchange-spørsmålet.
Tilpasse nedlastingen
En fin funksjon av jQuery UI nedlastingsstedet er at du kan tilpasse funksjonene du vil ha, og dermed redusere den totale størrelsen på JavaScript. Den totale størrelsen på skriptet med alt aktivert (ikke inkludert et stilark, som du må også inkludere) er omtrent 230kb . Så mens du kan redusere størrelsen på det med en tilpasset nedlasting, hvis du bruker mer enn 50% av funksjonssettet, er det egentlig ikke verdt det. Ved å bruke standard, fullt bibliotek, kan du bruke Google Hosted-versjonen - som sannsynligvis allerede er bufret i brukerens nettleser uansett. Hvis du bare trenger noen funksjoner, kan du gjøre en tilpasset nedlasting og servere en minimert fil lokalt fra nettstedet ditt.
ressurser
Vi har kommet til slutten av min mini-serie, så hvor skal vi reise herfra? Heldigvis er dette internett, og Google er en ting:
- En av de beste måtene å lære er å begynne å bruke den til å bygge kule ting. Her er 19 unike jQuery opplæringsprogrammer for webprosjektene dine.
- 33 (for det meste bilderelaterte) jQuery-ideer.
- Smashing Magazine er fortsatt en solid favoritt på min RSS-feed, og de har et stort arkiv av jQuery-relatert materiale å lære av.
- Tuts + har en gratis 30-dagers videoserie på jQuery som er vel verdt å se på, med over 40.000 abonnenter så langt!
- En samling av lenker til 53 jQuery opplæring, fra 1stwebdesigner.
Jeg vil også foreslå å lære noen grunnleggende PHP, som du må håndtere noen AJAX. Slik AJAX-Ify dine WordPress-kommentarer. Slik AJAX-Ify dine WordPress-kommentarer Som standard er WordPress-kommentarsystemet utilfredsstillende. Du kan bytte til et tredjepartssystem som Livefyre eller Disqus, men hvis du foretrekker å beholde alt i huset eller noe annet ... Les mer eller server-side behandling av skjemaer. Husk, jQuery er bare et klientsidens språk som kjører i nettleseren, slik at din fantastiske nye web-app ikke kommer til å gjøre mye uten noen server sidebehandling. WordPress er selvfølgelig en fin måte å begynne å lære PHP ved å tilpasse temaer og skrive dine egne plugins. Slik lager du dine egne grunnleggende Wordpress-widgets. Slik lager du dine egne grunnleggende Wordpress-widgets. Mange bloggere vil søke etter den perfekte Wordpress-widgeten som vil gjøre nøyaktig hva de vil, men med litt programmeringserfaring kan det hende du finner det enklere å skrive din egendefinerte widget. Denne uken ville jeg ... Les mer.
Nå, ta et øyeblikk å klappe deg selv på baksiden for å komme så langt - du er fantastisk - og vær så snill å dele kommentarer eller kanskje noen ekstra ressurser i kommentarene.