Polaris er en ny teknologi fra MIT som vil løse et av dagens livs største irritasjoner: sakte websider. Vi har alle vært der. Du vil bare ha en rask bit av informasjon. Du står da og venter i nærheten av et minutt mens alt laster. Polaris vil løse det.
Men hvordan sammenligner det med andre forsøk på å øke hastigheten på Internett? Ganske darn bra.
Helt siden smarttelefoner ble hverdagslige ting, har utviklere spurt for å finne måter å redusere kompleksitet og databruk på nettsiden, slik at vi endte opp med mobile nettlesere bygget for hastighet 4 av de raskeste tablettoptimaliserte nettleserne du aldri har hørt om [ Android] 4 av de raskeste tablettoptimaliserte nettleserne du aldri har hørt om [Android] Android-nettlesere, generelt sett, er ikke så bra. De fleste av de fire store nettleserne lider av dårlig størrelse knapper og svak ytelse. Tablettoptimaliserte alternativer nevnt i denne artikkelen, som du kanskje ikke vet ... Les mer. Og mens mobiloptimaliserte nettsteder eksisterer, er de fortsatt ikke raske nok.
Dette er problemet som Polaris ser ut til å fikse. Polaris er ikke den første teknologien vi har sett å prøve å løse dette problemet - Google har AMP og Facebook har Instant Articles - men Polaris takler problemet fra en annen vinkel.
Hvordan MITs Polaris fungerer
Polaris er faktisk to separate komponenter: en på webserveren og en i nettleseren din. Server-side-komponenten er en tilpasset planlegger kalt Scout mens komponenten klient-siden kalles Polaris, et tilpasset Javascript-bibliotek som optimaliserer hvordan nettleseren din laster inn innhold på siden.

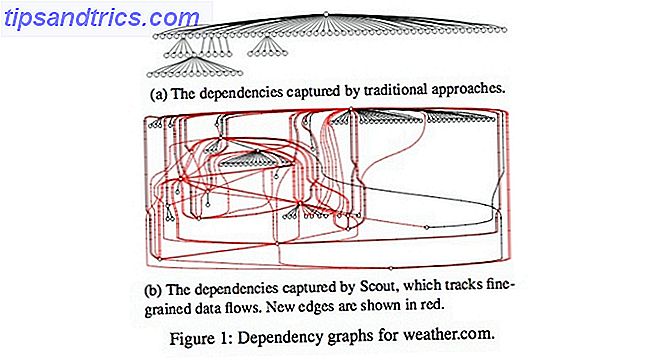
Scout er en planlegger som analyserer eksisterende kode, ser på DOM (Dokumentobjektmodell som gjør Internett-interaktiv: En introduksjon til jQuery Å gjøre Internett-interaktiv: En introduksjon til jQuery jQuery er et script-bibliotek på klientsiden som nesten alle moderne nettsider bruker - Det gjør nettsteder interaktive. Det er ikke det eneste Javascript-biblioteket, men det er den mest utviklede, mest støttede og mest brukte .... Les mer) som ville bli opprettet når en nettleser laster en side. Den bruker en fjernet versjon av Firefox for å sikre en nøyaktig modell, og alt dette skjer bak kulissene.
Mens du gjør dette, sporer Scout hvor avhengigheter opprettes som vil forsinke den normale belastningen, og skape en tilpasset DOM med de riktige avhengighetene som er kartlagt. I testen fant denne prosessen forbedrede modeller for 81% av alle websider.
Disse dataene brukes til å lage en stub-side for at serveren skal levere i stedet for det opprinnelige HTML-dokumentet.

Den nye stubsiden inneholder Polaris Javascript-biblioteket, den tilpassede timeplanen som er laget av Scout, og ditt originale HTML-dokument. Den bruker den planen for å dynamisk laste inn innholdet som trengs for websiden din, slik at nettleseren din laster inn innhold etter behov.
Som Polaris er gjort helt i Javascript, er det i stand til å kjøre selv i umodifiserte nettlesere. HTML på websidene er også uendret, men denne ytelsen forbedrer seg med en liten kostnad: noen ekstra bytes for hver side lastet.
Googles AMP er den nye HTML
Polaris er ikke den eneste måten utviklere prøver å øke webhastigheter på. Google debuterte nylig sin egen teknologi som heter AMP Google handler om å gjøre mobilbrowsing opptil 85% raskere Google handler om å gjøre mobilbrowsing opptil 85% Raskere Google utruller en ny standard som skal forbedre mobilnettlesingshastighetene. Slik påvirker det deg og hvorfor du burde bry deg. Les mer (Accelerated Mobile Pages). Hvordan er det forskjellig fra Polaris? For det første bruker AMP en ny type HTML mens Polaris arbeider med tradisjonell HTML.
AMP begrenser også typer skript som kan kjøres på en side, og tillater bare en delmengde av skript som er godkjent av AMPs spesifikasjoner. Tilpasning er gjort gjennom en utvidet form for CSS (Cascading Style Sheets Topp 5 nettsteder for å lære CSS Online Top 5 Sites for å lære CSS Online Read More), selv om AMP begrenser visse animasjoner som har en tendens til å påvirke ytelsen.
Med AMP kan sidene heller ikke ha skjemaer, noe som begrenser hvilke typer nettsteder som kan bruke AMP. Så selv om AMP kan skape blitsende raske sider, må de være enkle - selv primitive - og du mister mye av det moderne webens utseende. Hvis et nettsted har mye sosial integrasjon, lysbildefremvisninger og andre skriptelementer, vil AMP ikke fungere bra.
I tillegg er AMPs skripting basert på webkomponenter, som ikke er kompatible på alle nettlesere. I Chrome eller Opera vil alt fungere bra. For Safari, Firefox og Edge kan du aldri være usikker. Dette kan være mindre av et problem i fremtiden, men for nå er det en stor avtale.
AMPs største ressurs er dens nære bånd til Google. Når brukere finner sider via Google-søk, blir AMP-sider lagret på Googles servere. Utgivere cede mye kontroll, men Google har flere servere på flere steder og kan bedre levere innhold. Denne caching-prosessen vil gi brukerne lignende ytelsesgevinster til Opera Mini Optimaliser mobilnavigering med Opera Mini Browser Optimaliser mobilnavigering med Opera Mini Browser Les mer.

Polaris tilbyr noen betydelige fordeler for utgivere sammenlignet med AMP. Eksisterende HTML-kode kan brukes, så det er ikke nødvendig å omskrive sider i AMPs versjon av HTML. Polaris kan kjøre på hvilken som helst nettleser, og dermed unngå kompatibilitetsproblemer. Polaris forbedrer hastigheten for desktop-nettlesere, ikke bare mobile brukere.
Men AMP får en kanten når det gjelder dataforbruk, siden sidene er stort sett slanket ned. Googles caching er et annet pluss da Polaris bare kjører på vanlige webservere. Få Google til å fungere som et innholdsleverandørnettverk Slik setter du opp CDN på riktig måte og unngår seoproblemer Slik setter du opp CDN på riktig måte og unngår seoproblemer Les mer er alltid en stor bonus for utgivere.
Hva om Facebooks øyeblikkelige artikler?
Polaris og AMP er ikke den eneste teknologien for å øke hastigheten på Internett. Facebook har lansert Instant Articles, og mer ... [Tech News Digest] Verizon kjøper AOL, Facebook lanserer øyeblikkelige artikler, og mer .. [Tech News Digest] Verizon kjøper AOL, Facebook begynner å publisere, Microsoft begynner å oversette, TunnelBear strekker seg til Chrome, Domino leverer via emoji, og Conan O'Brien spiller The Witcher 3. Les mer. Basert på deres Paper app for iOS, søker Facebook å skape en lignende mobiloptimalisert opplevelse andre steder.
I utgangspunktet er Instant Artikler fulle artikler som tredjepartsutgivere legger direkte på Facebook. Disse Instant Artikler er lovet å laste minst ti ganger raskere enn vanlige nettsider, og i motsetning til AMP, vil Instant Articles ikke måtte ofre noen avansert JavaScript eller interaktivitet.
I bytte får de deltakende utgiverne en andel av inntektene som genereres av deres øyeblikkelige artikler. Det er en vinn-vinn for alle involverte, i det minste i teorien.
Den store ulempen er at utgivere mister mye kontroll over innholdet deres - enda mer enn med Googles AMP - og det er vanskelig å se hvordan dette kan konkurrere med Polaris når det gjelder frihet og kompatibilitet. Øyeblikkelige artikler kan forbedre ytelsen på mobilnett, men hovedfokuset er å fange Facebook-brukere og annonseringsinntekter.
Dette hjelper utgivere til å slå artikler som brukerne deler inn i inntekter, og Facebook får å beholde brukerne Facebook lenger. Den eneste måten brukerne nyter av Instant Articles, er at de allerede bruker hele tiden på å lese innhold på Facebook.
Polaris og fremtiden for Internett
Sammenlignet med AMP og Instant Articles, tilbyr Polaris de største fordelene for både utgivere og brukere, hovedsakelig fordi det er fri for komplekse relasjoner. Ikke bare er det ikke nødvendig å stole på enten Google eller Facebook, men det øker hastigheten på Internett for mobile og stasjonære nettlesere.
I tillegg er det også den eneste som ikke krever omskrivning av eksisterende HTML.
Bare fra disse tre prosjektene, kan vi se at det er på toppene i bedriftene og datavennskapene å øke hastigheten på nettet. Polaris har mye løfte, som gjør AMP og Instant Articles. I kommentarene, la oss få vite hvilken av disse teknologiene appellerer til deg mest.
Image Credits: Fast Computer av lassedesignen via Shutterstock, Sozialhelden eV via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock