Font valg er en integrert design beslutning på noen nettside, men mesteparten av tiden er vi fornøyd med den samme gamle serif og sans-serif familien. Mens hovedteksten i teksten alltid skal være noe optimert for lesbarhet, med mindre du vil at leserne skal få hodepine, kan titler og standout-tekst være din plass til å legge til et unikt design med noen skriftflair.
Font valg er en integrert design beslutning på noen nettside, men mesteparten av tiden er vi fornøyd med den samme gamle serif og sans-serif familien. Mens hovedteksten i teksten alltid skal være noe optimert for lesbarhet, med mindre du vil at leserne skal få hodepine, kan titler og standout-tekst være din plass til å legge til et unikt design med noen skriftflair.
Les videre for å finne ut hvordan du bruker en av Google-webfonter på nettstedet ditt.
Bakgrunn
Med CSS kan du spesifisere en kjede av skrifter som skal brukes hvis den foretrukne ikke er tilgjengelig. Dette gjør at du kan få et førstevalg - kanskje en mindre vanlig men gratis skrift; så ha sikkerhetskopier på plass som alltid vil være der med Windows eller Mac. Vanligvis vil webdesignere imidlertid holde seg til testede skrifttypefamiljkjeder, som skissert av w3-skoler.
Tidligere, hvis en annen skrift ble ønsket, ble designere tvunget til å lage bilder for teksten i stedet - logo, overskrifter etc. Ulemper der:
- Bildene skaleres ikke godt.
- Bilder kan ikke leses av skjermlesere.
- Du kan ikke markere teksten i bildene.
- Søkemotorer kan ikke "lese" bilder.
- Bildeinnspilling senker nettsiden.
Så er det en bedre løsning? En som lar oss bruke et universelt tilgjengelig sett med gratis skrifttyper, uten å ty til bilder?
Google webfonter
Svaret kommer fra Google. Google Web Fonts er i hovedsak en samling av (med dagens antall, 489 ) optimaliserte skrifter lagret i skyen, som kan legges inn i webprosjektene dine (eller til og med bare nedlastet for bruk på datamaskinen).
Videre gjør Google Web Fonts-siden det enkelt å sammenligne og velge, og gir deg all koden du trenger for å legge inn skrifttypen via Javascript eller CSS - mer om det senere.
Starter
Gå over til Web Fonts-siden, og klikk Start å velge fonter for å begynne.

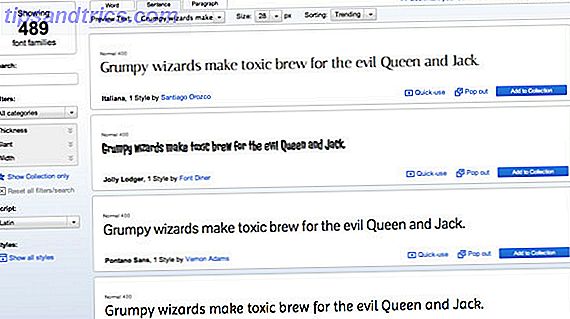
Grensesnittet er ganske selvforklarende - til venstre kan du søke etter bestemte søkeord; og filter etter grunnleggende skrifttype; eller filtrer etter bestemte faktorer som brevtykkelse. Linjen øverst justerer kun forhåndsvisningsteksten. Hvis du har et bestemt tekststykke du vil teste det på, for eksempel, bytt til avsnittsfanen og lim inn i teksten.

Som jeg nevnte, er det bedre å ikke velge alt for fancy for hovedinnholdet, så hold deg til enten serif eller sans-serif familier hvis du virkelig ønsker å gå for noe unikt der.
Når du ser en du liker, bare legg den til i samlingen din.

Klikk på Review- knappen for å gå inn i modusen for vurdering og sammenlign alle dine valg.

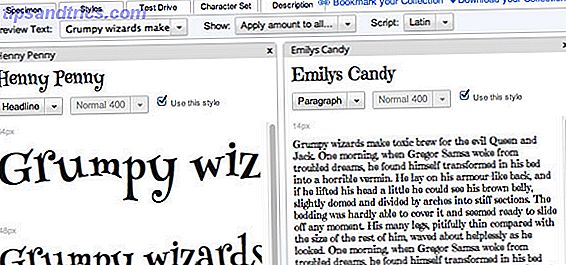
I vurderingsmodus er du vist en rekke skriftstørrelser og enten et avsnitt eller en overskriftstekst. Systemet vil også gi et intelligent valg om hvilke som skal vise deg, avhengig av den typiske brukssaken til denne fonten; men du kan endre forhåndsvisningsmodusen hvis du vil.

Bla til høyre for å se andre skrifttyper i din nåværende samling; Klikk på X øverst til høyre for å avvise dem.
Test Drive er en spesielt interessant modus som kombinerer alle skriftene i samlingen din for å vise hvordan det kan se ut når det kombineres på en grunnleggende sidelayout.

OK, valgt. Hvordan bruker jeg dem?
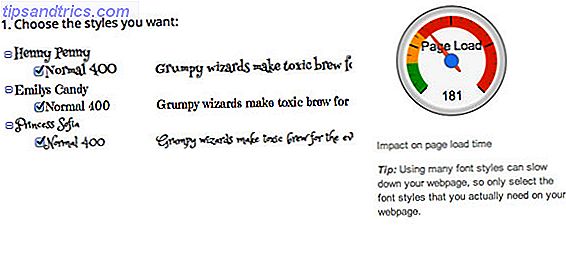
Med samlingen din innsnevret, klikker du på Review- knappen på den store, blå linjen. Hvis du har gått overbord og inkludert for mange (egentlig, hold den til maksimalt 2), vil sidestyringsindikatoren varsle deg.

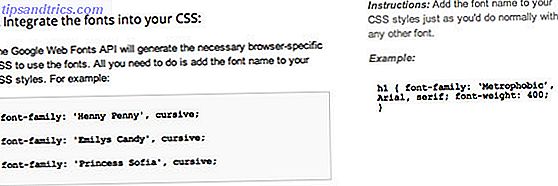
Rull ned for å hente den aktuelle koden. Det er 3 valg her:
- Standard (link rel = metode) : dette må limes inn i HEAD-delen av nettstedet ditt, så du må være komfortabel med HTML for å gjøre dette. For WordPress, vil du legge den til header.php hvis du velger denne måten. Jeg anbefaler det ikke.
- @import: Denne metoden går direkte inn i stilarkfilen din, som er hvor vi skal spesifisere skriftene for ulike sideelementer uansett, så personlig anbefaler jeg dette. For WordPress-temaer, plasser den i style.css like etter temainformasjonen
- Javascript : forklarende - legg koden overalt i temaet ditt. Fordelen ved å bruke denne metoden er at skrifttypen vil bli lastet asynkront - siden vil først bli vist i fallback-skrifttypen, da bytter når skriftfeltet er fullt lastet. Selv om innledende sidetilpasningstid blir raskere, vil det skape en plutselig plutselig forandring for brukeren som du kanskje ikke vil ha.

Det er trinn 1. Trinn 2 er å spesifisere skriften der du vil bruke den. Vi har ikke plass til en full CSS-veiledning her (jeg foreslår disse 5 CSS-læringsstedene Topp 5 nettsteder for å lære CSS Online Topp 5 nettsteder for å lære CSS Online Les mer, og mine egne 5 baby trinn i CSS opplæringen 5 Baby trinn til Lære CSS og bli en Kick-Ass CSS Sorcerer 5 Baby trinn for å lære CSS og bli en Kick-Ass CSS Sorcerer CSS er de mest viktige endringswebsidene har sett i det siste tiåret, og det banet vei for adskillelse av stil og innhold. På den moderne måten definerer XHTML den semantiske strukturen ... Les mer), men det er nok å si at du vil justere alt i stilarket ditt som sier font-familie, og sørg for å inkludere backup-stilen som foreslått av Google .

optimalisert
Hvis du bruker en ikke-standard skrift som brukeren trenger å laste ned, kommer du til å legge litt tid til sidenes belastning - det er uunngåelig. En typisk web skrifttype fra Google er imidlertid omtrent 100KB. Til sammenligning handler det om størrelsen på et jpeg-bilde av god kvalitet. I likhet med bilder blir nettskriften cachert i brukerens nettleser, så bare den første sidelasten blir litt forsinket.
Sammendrag
Jeg innrømmer det - jeg elsker virkelig skrifter. Jeg forventer som mange av dere, jeg pleier å horde dem på harddisken min - bare hvis du vet ?! Nå kan jeg faktisk gjøre bruk av noen unike skrifttyper i mine webprosjekter - jeg er spent. Vær så snill, ikke forsøm skriftene på nettstedet ditt!
Hvis du har spørsmål om hvordan du implementerer webfonter på nettstedet ditt, kan du spørre i kommentarene og jeg vil se om jeg kan hjelpe.