Når du er en blogger, er det veldig viktig å holde deg oppdatert med de siste nyhetene innen din nisje. Folk tar deg mer alvorlig når du er en av de første til å dekke en betydelig begivenhet - enda mer hvis du dekker det før de store vanlige media selv fanger vind av det.
Når du er en blogger, er det veldig viktig å holde deg oppdatert med de siste nyhetene innen din nisje. Folk tar deg mer alvorlig når du er en av de første til å dekke en betydelig begivenhet - enda mer hvis du dekker det før de store vanlige media selv fanger vind av det.
Hvis du er en nyhetsblogger, er viktigheten av å holde seg oppdatert om å bryte nyheter enda viktigere. Helt siden jeg begynte å dekke flere nyhetsrelaterte hendelser på min egen blogg, skjønte jeg hvor viktig det var å konstant overvåke sanntids nyheter. Siden jeg bruker to skjermer med min bærbare datamaskin, innså jeg at jeg kunne sette opp en skjerm for å være utelukkende for streaming av innkommende nyhets-tickere.
Det eneste problemet er at mens det er anstendige apper for å streame enkeltlinjer med nyheter, som Yahoo Widgets eller GlowDart, viser de enten dekker bare en veldig liten strøm av innkommende tekst, eller de er vanskelige å tilpasse for å se akkurat slik du vil en fullskjerm slags modus.
Opprette din egen Full Page Real-Time News Display
For å løse dette problemet skjønte jeg at jeg måtte bygge noe selv. Siden jeg egentlig ikke ville ta deg tid til å skrive en hel søknad, bestemte jeg meg for å lage en nettside med de innebygde RSS-strømmene. Jeg kunne vise den siden ved å åpne nettleseren i fullskjermmodus.
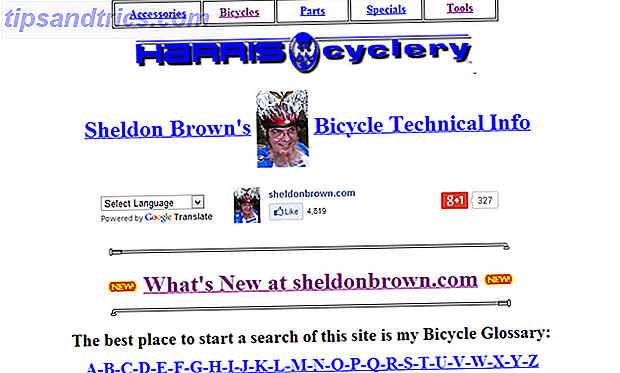
Verktøyene som jeg pleide å lage denne siden, og alt du trenger for å lage din egen, er en gratis CSS-basert nettsidemal (jeg valgte den frie forretningsmalen laget av SliceJack) og en Google-konto for tilgang til Google Web Elements og Google varsler.
Her er hva standardbedriftsmalen av SliceJack så ut før jeg begynte å hacke opp bakgrunnskoden.

Dette er min favoritt metode for å lage websider, jeg innrømmer det - jeg hater å oppfinne hjulet på nytt. Denne siden har alle elementene som jeg vil integrere i min siste nyhetsstrømmende nettside.
De to elementene på toppen - hovedartikkelen og bildet - jeg skal slette. Det jeg virkelig vil bruke er de tre kolonnene i midten av siden.

Når du laster ned malen til din egen datamaskin, finner du index.html-filen i hovedmappen, men deretter .css-filer i en stylesheets-mappe. Vise index.html-filen, det er vanligvis ganske enkelt å finne seksjonene du vil endre. I dette tilfellet redigerer jeg topplinjen for å vise « Mine nyheter » og endre menylenker til forskjellige kategorier som jeg skal lage flere nyhetssider for.

Du kan vanligvis finne seksjonene på siden ved å lete etter kodene. Parameteren "id =" forteller deg hvilket CSS-element som brukes til å definere formateringen. Men i dette tilfellet skal jeg bare slette hele delen som er definert av ". Det er så enkelt som å bare slette delen fra siden.
Det neste jeg vil gjøre med malen, er å endre den høyre sidebar-kolonnen til en streaming-nyhetsmating fra YouTube. Først identifiser du delen du vil erstatte med kodene igjen. Jeg fant den høyre sidebar delen i "sidebar" div taggen.

Jeg liker ikke fargen på den delen (den er grå og ser dum ut med en hvit video inne i den), så jeg må bytte den til hvit. Finn hoved css-filen og søk etter IDen. Jeg fant "sidebar" inne main.css, og bakgrunnen satt til #FFF. For å bytte til hvitt gjorde jeg dette # 000.

Embedding Widgets til din egendefinerte side
Nå for den morsomme delen. Når du har formateringen riktig, kan du begynne å legge inn strømmateriell i siden din. Det første jeg vil gjøre er å bygge inn YouTube-elementet fra [NO LONGER WORKS] Google Web Elements.

Du velger bare kilden til nyheter du vil ha, og deretter kopierer og limer inn koden. Faktisk kan du bygge hele oppdateringssiden med bare Google Web Elements ved hjelp av Google Reader-elementet. Jeg vil imidlertid vise hvor mange kilder som er tilgjengelige for sanntidsoppdateringer. Før du går videre, må du sørge for å ta tak i Google News Element, og kopiere og lime inn koden i siden din også.

En annen stor ressurs for å få nyhetsfeeds via RSS er FeedWind. Jeg liker det veldig, fordi du bare limer inn i feedet du vil, tilpasser, og det gir deg en fin, ren widget som du kan legge inn direkte inn i siden din.

Også, hvis du skal overvåke nyheten i en bestemt nisje, kan du ikke glemme å overvåke Google-søk innenfor den nisje. I Google Alerts velger du bare "Feed" i "Lever til" -feltet.

Deretter kan du bruke den aktuelle nettadressen i FeedWind for å opprette Google Search-resultater-widgeten din. Nå som alle disse forskjellige nyhetskildene er innebygd på siden - er sanntidsstrømmenes nyhetsdisplay endelig ferdig. Toppmenyen lar deg lage flere sider som dette, med widgets som tar med målrettede nyhetskilder.

Og det er lett nå at du har den første hovedsiden ferdig. Som du kan se, bruker CSS-malen en fin formatert side der du bare kan sette inn dine ulike nyhetsfeeds for en fin fullskjerm sanntids nyhetsdisplay.
Dette er bedre enn de fleste av de streaming news ticker apps som du finner overalt gratis, og det lar deg også tilpasse det akkurat etter dine behov - det er skjønnheten ved å bruke en nettside i stedet for en app.
Har du laget din egen side sammen med denne artikkelen? Fikk du hengt opp hvor som helst, eller oppdag andre kule kilder for sanntids streaming-nyhets widgets? Del dine innsikt i kommentarfeltet nedenfor.
Bildekreditt: ShutterStock