Raspberry Pi er en fin måte å lære både DIY tech og programmering på et budsjett. De er også gode, billige datamaskiner for barn, med mange flotte læringsressurser som er inkludert for å hjelpe unge sinn til å ta tak i nyttige konsepter for fremtiden.
Det er mange gode nybegynnerprosjekter der ute som bruker Pi's GPIO (generell inngang / utgang) pinner. Det er flott for koding også, siden Raspbian-operativsystemet leveres med Python innebygd. Det er enda en versjon av Minecraft for Pi som kan hjelpe deg med å lære både nybegynnerelektronikk og Python!
Selv om dette er flott for folk med noen kodingserfaring, hva om du ønsket å lære noen hvordan du bruker Pi's GPIO-pinner uten å lære et programmeringsspråk?
Med Scratch kan du .
I dag bruker vi Scratch for å slå på en LED som er festet til våre GPIO-pinner, mens du lærer om noen grunnleggende animasjoner og programmeringsideer - alt uten å skrive inn noen kode! Denne opplæringen er perfekt for å få barn involvert i DIY elektronikk og programmering fra en tidlig alder. Både videoen og artikkelen er perfekt for hjemmet eller klasserommet.
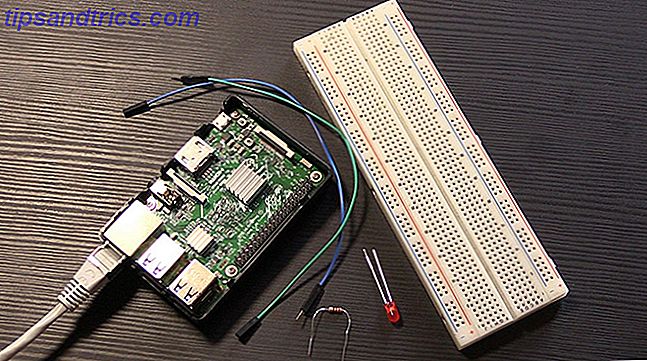
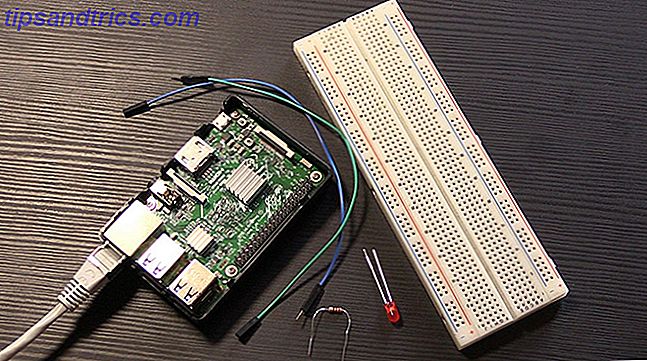
Hva du trenger

- 1 x Raspberry Pi med Raspbian installert. En Pi 3 brukes i dag, men noen Pi vil gjøre
- 1 x LED
- 1 x 220 ohm eller høyere motstand
- 1 x brødbrett
- 2 x hookup ledninger
Sette opp lysdioden
Vi ønsker å sette opp LED og motstand på breadboard slik:

Her er et diagram over det samme oppsettet. Legg merke til at i dette diagrammet er LED-lampen den andre veien, men kretsen er fortsatt nøyaktig den samme.

Vi ønsker å sette opp det slik at tilkoblingskabelen fra GPIO pin 5 kobles til benet på motstanden vår. Motstandens andre ben festes til den positive siden av LED-en . Hvis du lurer på hvilken side det er, se på toppen av LED-en. Den ene siden skal være buet, og den andre siden skal være flat. Den buede siden er positiv, og den flate siden er negativ . Bruk et stykke kabeltråd for å koble den negative siden av LED-en til en GND- pinne.
Kontroller at kretsen er riktig, og start opp Pi! Hvis du lurer på hvilken pin er hvilken, vår nybegynner guide til Pi Raspberry Pi: Den uoffisielle Tutorial Raspberry Pi: Den uoffisielle opplæringen Uansett om du er en nåværende Pi eier som ønsker å lære mer eller en potensiell eier av denne kredittkortstørrelsen enhet, dette er ikke en guide du vil savne. Les mer kan hjelpe deg.
Grunnleggende grunnleggende
For å åpne riper, klikk på Raspberry Pi startmenyen og naviger til Programmering> Scratch 2.0 . Når riper åpnes vil det se slik ut:

Det skjer mye her, men det er ganske enkelt å få tak i. På venstre side av skjermen er hvor handlingen skjer. Alt vi koden vil spille ut i denne boksen.

Like under er det sprite-vinduet hvor du kan laste bilder inn i programmet, eller male dine egne sprites hvis du føler deg kreativ!

I midtpanelet finner du alle blokkene du kan bruke til å lage programmer. Du vil også legge merke til to faner kalt kostymer og lyder som du kan bruke til å tilpasse prosjektet enda mer, men i dag bruker vi ikke dem.
Til høyre er hvor du kan dra disse blokkene for å få det magiske å skje!

Høyre side er for øyeblikket tom. La oss gjøre noe med det!
GPIO Pins
Før vi går videre, må vi legge til noen få blokker i vårt verktøy for å få tilgang til GPIO-pinnene våre og slå på LED-en. Klikk på Flere blokker i midtpanelet.

Klikk nå Legg til en utvidelse og velg Pi GPIO . Dette vil legge til blokker vi kan bruke med våre Raspberry Pi-pinner.

Nå som vi har alle verktøyene vi trenger, kan vi lage et program!
Light Emitting Cat
Siden vi allerede har en kattesprite lastet inn, la oss bruke den. Vi skal lage et program som gjør at katten tar et skritt når en knapp klikkes, og gjør lysdioden lyser i ett sekund hver gang. Begynn med å ta tak i flytten 10 trinns blokk fra fanen Bevegelse, og dra den til det tomme rommet til høyre. Klikk nå på kategorien Flere blokker og dra sett GPIO-utgangen til høyre og koble den til bunnen av den første blokken. Det skal se slik ut:

Du vil merke at det er et nummer 5 i min GPIO-blokk, klikk på den hvite sirkelen og skriv inn nummeret til GPIO-pintappen din her. Hvis du setter opp lysdioden på samme måte som vist ovenfor, vil den også være nummer 5. Nå, hvis du klikker på kodeblokken, lyser det et øyeblikk. Dette betyr at det kjører, så du bør se katten flytte, og lysdioden vil slå på. Framgang!
Gjør det mer komplisert
Nå som vi har en grunnleggende start, la oss legge til litt mer logikk i koden vår. Akkurat nå kommer vårt lys på og går aldri igjen. Det vi ønsker er at det skal vente et øyeblikk før vi går igjen. Vi skal bruke en ventetid for dette.
Under Kontroll- fanen tar du en ventetid på 1 sek. Og legger den til bunnen av stabelen. Nå vet programmet at det venter et sekund hver gang det kommer dit. For å slå av lysdioden igjen, ta tak i en annen sett GPIO-utgang for å blokkere og dra den til bunnen.
Denne gangen vil vi at den skal slå av lysdioden, ved å sette GPIO til produksjonen lav . Klikk på den lille rullegardinpilen ved siden av høy produksjon, og endre den til å skrive ut lavt . Ikke glem denne blokken trenger også det samme GPIO nummeret som det som er over det!
Det skal se slik ut:

Nå når du klikker koden, skal katten bevege seg og lysdioden skal slå på i ett sekund før du slår av. For øyeblikket fungerer dette bare når vi klikker på vår kodeblokk. La oss lage en knapp for å gjøre det i stedet.
Knapp, knapp, jeg har fått knappen!
Vi trenger noe å klikke for å fortelle katten vår å flytte. En pil bør gjøre trikset! I Sprites- vinduet nederst til venstre klikker du på knappen ved siden av Ny sprite . Dette vil la oss velge fra et bibliotek med sprites som kommer med Scratch.

Vi bruker sprite Arrow1 som det synes hensiktsmessig for vårt program, men du kan bruke hvilken som helst sprite du liker. Du kan til og med tegne dine egne sprites i Scratch, eller laste opp bilder du har laget andre steder å bruke. Når du har lagt til pilen din, vises den i samme rute som katten din til venstre. Dra katten til venstre på skjermen og pilen din til toppen slik:

Vi må gi pilen sitt eget sett med blokker. Dobbeltklikk på pilen, du bør se at ruten til høyre er tom nå. Vi vil at vår katt skal kjøre sin blokk med kode hver gang pilen klikkes.
For å gjøre dette, ta tak i når denne sprite klikket blokk fra fanen Hendelser . Dette betyr at når du klikker på pilen, vil blokken begynne å løpe. Nå må vi sende en melding til katten vår når det skjer. Heldigvis vil Scratch la oss gjøre akkurat det.
Motta deg, høyt og klart!
Vi sender en melding til katten vår via sendingsblokken . Ta tak i fanen Hendelser og sperre den under når denne sprite klikket blokk. Denne blokken vil sende en melding til alle andre sprite i vårt program. Akkurat nå står det melding1, men vi kan legge til vår egen melding ved å klikke på rullegardinpilen ved siden av melding1 og velge ny melding . Skriv inn i vinduet som dukker opp og klikker ok.

Dobbeltklikk på katten igjen. Vi må fortelle katten å lytte etter denne kringkastingsmeldingen. Dra på Når jeg mottar blokk til toppen av stakken, har vi allerede gjort, og sørg for at rullegardinmenyen leser også. Nå, hver gang du klikker på pilen i venstre rute, sendes katten, katten får gå og beveger seg, og lysdioden skal lyse.

Bra gjort! Det ser bra ut! Det er bare en siste ting vi kan gjøre for å gjøre det enda bedre.
Aldri sluttende Cat Story
Hvis du har klikket på pilen nok ganger, vil du sannsynligvis merke at katten din har gått av på høyre side av skjermen. Vi kunne bare ta den og dra den tilbake hver gang, men gode programmerere er lat, og de gjør at koden gjør jobben for dem. Lar være gode programmerere og bruk blokker for å få katten vår til å bevege seg tilbake.
Dra katten tilbake til venstre på skjermen, og sørg for at den ikke berører kanten. Plasser musepekeren over midten av katten, og se i nederste hjørne av venstre rute. Det vil bli en x og en y deretter etterfulgt av to tall. Skriv disse ned, vi trenger dem om et minutt.

Hver gang katten beveger seg, vil vi fortelle det: Hvis du berører høyre side av skjermen, går du tilbake til starten . Vi kan bruke blokker for å fortelle dette. Begynn med å ta tak i hvis da blokkere fra kontrollfanen og dra den under kodeblokkene dine. Denne ser litt annerledes ut, den har et diamanthull øverst og et gap i midten. Vi bruker disse hullene for å fortelle det hva du skal gjøre.

Gå nå til Sensing- fanen, og velg å røre musepekeren? blokkere. Du vil merke at det er en diamantform, som passer perfekt inn i diamantgapet i hvis da blokk. Hvis du har problemer med å få den til å passe inn, drar du den til høyre side av hvis først, og flytt den igjen til du ser diamantformet gapglød. Du vil også legge merke til at det står musepekeren som ikke er det vi ønsker. Bruk rullegardinmenyen til å velge kant i stedet.

Så langt sier denne delen av blokken Hvis katten berører kanten, gjør det ingenting så langt. La oss endre det.
Tilbake til begynnelsen
Vår hvis da blokk har et gap som trenger fylling. Gå til fanen Bevegelse, og velg gå til x: y: blokk, og dra den inn i gapet i vår hvis blokkering.
Scratch er ganske smart, og vil ha satt x- og y-tallene der kattesprite er plassert allerede, men sjekk at disse tallene stemmer overens med de du skrev ned tidligere. Hvis de ikke gjør det, endrer du dem ved å klikke på de hvite boksene ved siden av x: og y:.
Den fulle koden for katten din skal se slik ut.

Dette er nå et fullt funksjonelt program! Når du klikker på pilen nok ganger at katten din treffer den andre siden av vinduet, vil han komme tilbake til starten igjen.

Det er det, vi er ferdige. Bra gjort!
Nå kan du bruke skrape på hindbær Pi
I dag har du laget et program som inneholdt animasjon (når katten flyttet), DIY-elektronikk (bygge en LED-krets og styre den), og noen programmerings logikk for å gjøre livet ditt litt lettere.
Alt uten å måtte skrive en enkelt linje med kode.
Hvis du er en forelder eller lærer, er det mange gode måter å introdusere barn på å kode 7 beste kodingsapplikasjoner for barna å lære programmering. 7 Beste kodingsapplikasjoner for barn å lære Programmeringskoding apps gir gode muligheter til å lære barns programmering. Det er et morsomt, kontrollert miljø. I stedet for å sende barn til en kodende oppstartsleir, sjekk ut disse fem kodende apps for at barna skal lære programmering. Les mer, og mange fantastiske nybegynnervareprosjekter. 12 Elektronikkpakker til gnist DIY-kreativitet 12 Elektronikksett til å gnist DIY-kreativitet Vi har funnet de perfekte elektronikkprosjektene som er engasjerende, enkle og vil tilfredsstille din DIY kløe. Les mer egnet for unge sinn. Alt som gjør DIY elektronikk og databehandling tilgjengelig for barn kan utvide måten de tenker og sette opp med grunnleggende for å lære større og bedre ting nedover linjen.