En av de største buzzwords i online design verden i de siste to eller tre år må være "Responsive." Med fremkomsten av å bla på alt fra en 4 tommers smarttelefonskjerm til en 27 tommers skjerm, kan det være vanskelig å sørge for at nettstedet ditt eller bloggen ser bra ut uansett hva. Det er derfor en responsiv design er viktig fordi den automatisk kan oppdage hvilken enhet du bruker for å få tilgang til nettstedet, og justere den slik at den passer til størrelsen på skjermen.
Mens du kan designe hele nettstedet ditt for å være lydhør, når du legger inn eksternt innhold, vil det ikke nødvendigvis justere seg for å passe til skjermen eller enheten din besøkende bruker. Nettsteder som ikke gir innebygd responsivt innhold, inkluderer giganter som YouTube og Instagram, men du kan bruke en tjeneste som Embed Responsively for å omdanne innholdet til lydhør.
Historien om Responsive Web Design
Begrepet responsivt webdesign dateres bare tilbake til 2010, da det ble laget av designer Ethan Marcotte i en artikkel om A List Apart. Han skrev:
"Vi kan designe for en optimal seeropplevelse, men legg inn standardbaserte teknologier i våre design for å gjøre dem ikke bare mer fleksible, men mer adaptive til media som gjør dem. Kort sagt, vi trenger å øve responsivt webdesign. "
Nå bare tre år senere, og betydningen av responsiv webdesign har fortsatt å vokse, og i tillegg til å sørge for at du bruker en fantastisk, responsiv design eller tema, finnes det mange interessante, responsive verktøy du kan bruke til å sørg for at du gir en fullstendig responsiv opplevelse for besøkende på nettstedet ditt.
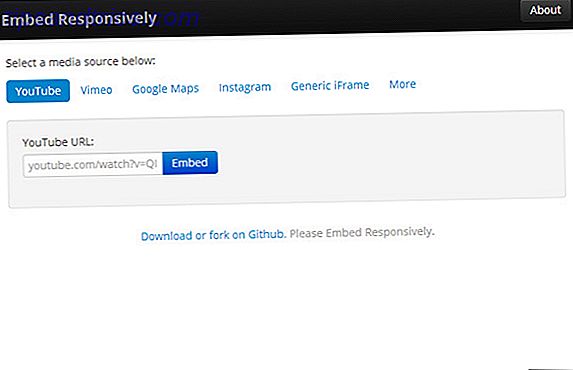
Embed Responsively
Så mens temaet ditt kan være responsivt (som denne listen over flotte, responsive WordPress-temaer Lag en fantastisk responsiv portefølje med en av disse gratis WordPress-temaene Lag en fantastisk responsiv portefølje med en av disse gratis WordPress-temaene I disse dager er det ikke nok å ha en vakkert designet nettside, spesielt hvis du er fotograf, artist eller grafisk designer. I disse dager hvis nettstedet ditt ikke er responsivt, er sjansen for at du mister en betydelig del av ... Les mer), det er visse embedsmuligheter som ikke vil nødvendigvis tilpasse seg for å passe på størrelsen på en besøkendes skjerm. Mens du kan legge inn innhold fra Twitter, Storify, SoundCloud og Scribd, har de allerede gjort alt tungt løft for deg. Så hvis du legger inn en tweet for eksempel, er embedet lydhør, så det vil bli endret for å passe til din besøkers skjerm.
Det er imidlertid noen få syndere som ikke har kommet seg rundt for å gi responsive tjenester, slik at når du deler innhold fra deres nettsteder, tilpasses den automatisk til skjermen den blir vist på. Det er der Embed Responsively kommer inn. Hvis du kjenner deg rundt kode, kan du alltid redigere kildekoden og konvertere den til en lydhør, men Embed Responsively gjør det bare en kopi-lime affære - død enkelt!
Tjenesten for tiden ord med Instagram, YouTube, Vimeo, Google Maps, og til og med med generiske iFrame-embedsmuligheter. Det er et rart sted som disse har ikke kommet seg til å bruke lydhør men kanskje det er derfor et verktøy som Embed Responsively har kommet rundt. Du kan klikke på 'Mer' på siden for å se en liten liste over populære nettsteder som for øyeblikket er lydhør.
Slik bruker du tjenesten

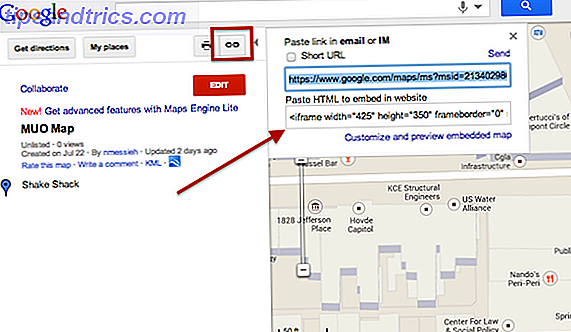
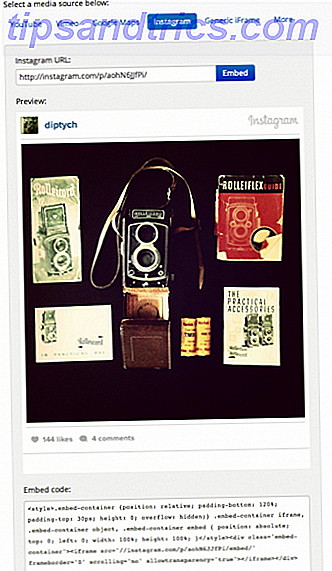
Å bruke Embed Responsively kunne ikke vært enklere. Alt du trenger er den opprinnelige embedkoden fra tjenesten du vil bruke. For å legge inn en YouTube- eller Vimeo-video, er alt du trenger direkte linken til videoen. Hvis du vil legge inn et Instagram-bilde, er det det samme - bare få linken til Instagram-bildet på nettet. Med Google Maps er det på den annen side litt mer komplisert fordi du ikke bare kan bruke en direkte kobling - du må ha tilgang til Google Maps integreringskode.
For å få innebygningskoden for Google Map, åpne kartet og klikk på koblingsknappen øverst i høyre hjørne av sidefeltet. Det vil åpne opp embedkoden du kan passere inn, Embed Responsively. (Hvis du fremdeles prøver å finne ut hvordan du lager personlige kart for å dele med venner og tilhengere, må du sjekke ut vår guide for å lage kart med lag. Få kreativ og lag dine egne kart med tilpassede lag på de nye Google Maps Få kreativ og lag dine egne kart med tilpassede lag på de nye Google Maps Med Google avsløre en fullstendig fornyet kart, nå tilgjengelig for alle, er det enklere enn å lage egne kart. Du kan lage private og offentlige kart, dele kartene med bestemte personer, legg til beskrivelser ... Les mer.)

Når du har koblingen / embedkoden du ønsker, kan du gå videre og lime den inn i Embed Responsively-vinduet - bare sørg for at du har valgt riktig kategori. Klikk på "Embed" -knappen, og nettstedet vil generere en innebygd kode som du kan bruke på nettstedet ditt eller bloggen som vil være fullt responsiv.

Konklusjon
Det er selvfølgelig åpenbart at nettstedet ditt må være responsivt til å begynne med fordi det er nettsiden som er innpakningen for all koden. Embed Responsively er et enkelt lite nettsted som blir ganske mye gjort. Hvis du er seriøs om responsiv design og ønsker å gi dine besøkende en sømløs opplevelse, vil du legge til dette nettstedet i ditt arsenal av bloggingverktøy.
Hva synes du om Embed Responsively? Gi oss beskjed i kommentarene.
Bildekreditt: Tomt tablett via PlaceIt