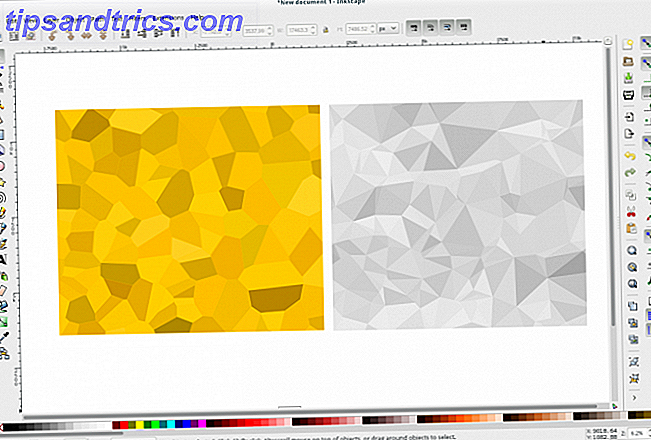
De fleste digitale bilder og bilder du ser på nettet, er rastergrafikbilder eller bitmaps. Et raster grafikkbilde er enkelt definert med et rutenett piksler som er satt til bestemte farger. Raster grafikkbilder er oppløsningsavhengige og kan ikke gjøres større uten tap av tilsynelatende kvalitet. Derfor, for bilder som må skaleres til høyere oppløsning, er det bedre å bruke vektorgrafik.
Bilder som gjengis ved hjelp av vektorgrafikk 10 fantastiske nettsteder for å finne høy kvalitet vektorgrafik 10 fantastiske sider for å finne høy kvalitet vektorkunst å finne kvalitet vektorkunst for designene dine kan være tidkrevende. Derfor har vi satt sammen denne listen med 10 toppvektorkataloger for å finne akkurat hva du trenger, hver gang. Les mer vil skalere til hvilken som helst størrelse og fortsatt opprettholde glatte kanter. Dette er ideelt for å håndtere ting som fonter og logoer. Inkscape er en åpen kildekode vektorgrafikredigering Den beste vektorprogramvaren for Mac-designere på budsjett Den beste vektorprogramvaren for Mac-designere på et budsjett Adobe Illustrator kan være gullstandarden når det gjelder vektorprogramvare for Mac, men du gjør det ikke må alltid bruke en formue på designprogramvare. Les mer som du kan bruke til å konvertere rasterbilder til vektorgrafiske bilder.
Jeg vil demonstrere hvordan du bruker Inkscape til å konvertere Inkscape-logoen over til et SVG-bilde (Scalable Vector Graphics). SVG er et vektorgrafikkfilformat.
Først og fremst må du laste ned Inkscape og installere det. Den er tilgjengelig for Mac OS X og Windows, og selvfølgelig, med kilden, kan du kompilere den på Linux og andre plattformer også.

Når du har installert Inkscape, start den og åpne rasterbildet du vil konvertere. Du kan se fra skjermbildet at kantene ikke er glatte. Konvertere den til en SVG-fil vil tillate oss å skalere det til en hvilken som helst størrelse. Slik endrer du størrelsen på bilder ved hjelp av iPhoto, bilder eller forhåndsvisning på Mac. Slik endrer du størrelsen på bilder ved hjelp av iPhoto, bilder eller forhåndsvisning på Mac. Din Mac kan endre størrelsen på bildene for deg ved å bruke innebygd programvare, gratis! Les mer, og vedlikehold glatte kanter.
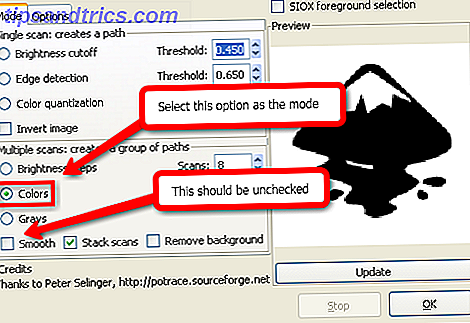
Velg hele bildet ved å navigere til Rediger > Velg alt i Inkscape-menyen eller ved å trykke Ctrl + A på tastaturet. Deretter går du til Sti > Trace Bitmap eller trykker Shift + Alt + B på tastaturet. I dialogboksen Sporbitmap velger du Farger som modus og sørger for at Glatt er ukontrollert.

Klikk på OK- knappen, og konverteringen vil finne sted, men dialogboksen vil være på skjermen. Lukk dialogboksen ved å klikke på X i øvre høyre hjørne. Deretter må du kvitte seg med det opprinnelige bildet, som ligger under sporet du nettopp har utført. Hvis du vil vise originalen, går du til Objekt > Nedre til nederst eller trykker på Avslutt- tasten på tastaturet.
Nå skal det opprinnelige, krevende bildet se på toppen. Klikk på den for å velge den og trykk deretter på Slett- tasten på tastaturet. Nå bør du se det fine og vakre vektorbildet med glatte kanter. Lagre filen ved å navigere til Fil > Lagre som. Gi filen et nytt navn, og vær sikker på at filtypen nederst til høyre er Inkscape SVG . Bildet nedenfor ble opprettet fra SVG-filen jeg laget.

Når du bruker SVG-bildene dine på nettsider, vil du konvertere dem fra SVG tilbake til et rasterbilde, akkurat som jeg gjorde i bildet ovenfor. For å gjøre dette, bare gå til File > Export Bitmap. Ikke alle nettlesere støtter SVG-bilder, slik at du bedre kan eksportere SVG til bitmaps. På denne måten får du et fint bilde og kan også bruke det på nettet.
Bruke SVGs gjør stor forskjell når du skaler bildene til å være mye større enn originalene. Wikimedia Commons har faktisk et bedre SVG-bilde for Inkscape-logoen enn jeg gjorde. Wikimedia Foundation har forsøkt å gjøre de fleste diagrammer og logoer tilgjengelig som SVG-filer, slik at de kan brukes ved høyere oppløsninger uten å forringe det opprinnelige innholdet.
Er du klar over andre gratis verktøy som kan konvertere rasterbilder til vektorgrafikk?
Bildekreditt: Hwang Teamvia Shutterstock.com