Visual Studio Code er lett det beste programmerings tekstredigeringsprogrammet. Den har erstattet Sublime Text som min kodeditor, og jeg går aldri tilbake. Det er en elektronbasert JavaScript-app (som Atom, en annen høyt anerkjent tekstredigerer), men det er lynrask og lider ikke ytelsesproblemer som de fleste JavaScript-apper.
Og i tilfelle du lurte på, ja: VS Code er åpen kildekode og tilgjengelig på GitHub 10 Gratis Open Source Windows-verktøy Hosted on GitHub 10 Gratis Open Source Windows-verktøy Hosted on GitHub Microsoft er organisasjonen med de mest åpne kildebidragene på GitHub. For å feire denne prestasjonen, har vi samlet en liste over de beste gratis Windows-verktøyene du kan laste ned fra GitHub. Les mer . For ti år siden, hvis jeg hadde fortalt deg at Microsoft ville omfavne open source-programvare, ville du ha lo. Se hvor langt vi har kommet!
Uansett, la oss komme til det. Her er flere viktige Visual Studio Code tips som du bør lære om du vil øke produktiviteten og arbeidsflyten til neste nivå.
1. Behør kommandopaletten i VS-koden

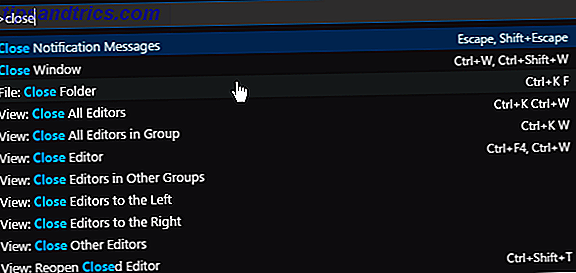
Mye som Sublime Text (og TextMate før den), VS Code har noe som heter en kommandopalett . Denne funksjonen lar deg få tilgang til forskjellige kommandoer bare ved å skrive dem ut i stedet for å bli tvunget til å navigere menyer med musen.
Du kan hente kommandopaletten med Ctrl + Shift + P- hurtigtasten. Bare begynn å skrive hva du vil gjøre (f.eks. "Lukk") og alternativene oppdateres i sanntid. Noen kommandoer er kategorisert (f.eks. "File", Git ", " Terminal ", etc.), så du kan bruke det til å finne kommandoer som du ikke kan synes å finne.
2. Sett en arbeidsprosjektmappe

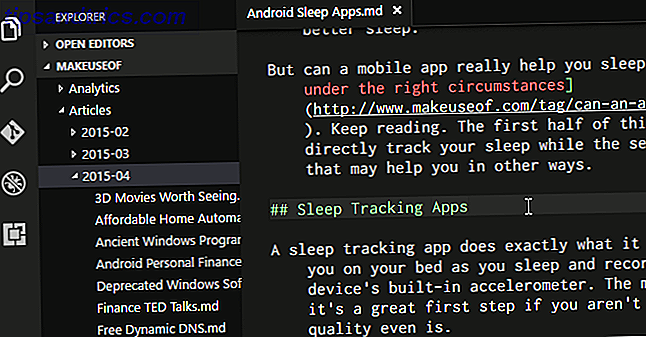
Hvis du klikker på Utforsker i navigeringspanelet, ser du en ny underpanel som åpnes. Denne delpanelet er delt inn i to seksjoner: Åpne redigerere (dvs. filer og dokumenter som for øyeblikket er åpne) og ingen mappe åpnet. Sistnevnte er det vi er interessert i.
Klikk på Åpne mappe (eller du kan navigere til Fil> Åpne mappe i menylinjen) og velge hvilken som helst mappe på systemet. Dette vil laste den mappen til VS-koden som "nåværende arbeidsprosjekt", slik at du lett kan få tilgang til alle filer og undermapper, slik at du ikke må fortsette å bla frem og tilbake til File Explorer.
3. Se flere filer samtidig

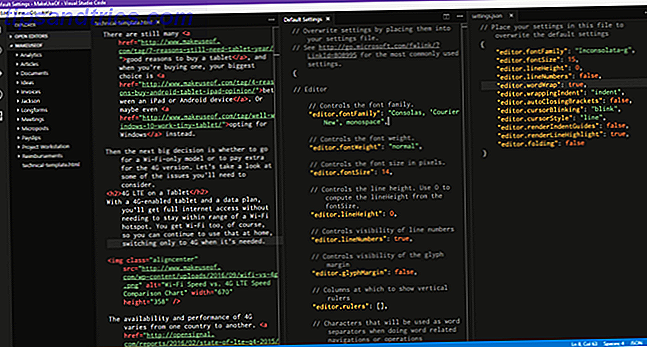
De fleste moderne tekstredigerere kan støtte flere filer på en gang, slik at du kan bytte mellom åpne filer via en slags fanebasert grensesnitt. Mer avanserte tekstredigerere kan til og med støtte tekstversjon ved siden av side, hvilket VS-kode gjør (om enn bare horisontalt).
Men redigering ved siden av side er tøff på mindre skjermer, enten det betyr på en bærbar PC eller en eldre skjerm, og det er der VS Code skinner.
Det har noe som heter dynamiske paneler, der hvis en av de åpne dokumentpanelene er for smal, blir den automatisk utvidet når du gjør dette dokumentet aktivt (dvs. plasser markøren i den). Hvis du fortsatt bruker en oppløsning nær 720p, vil du elske denne funksjonen.
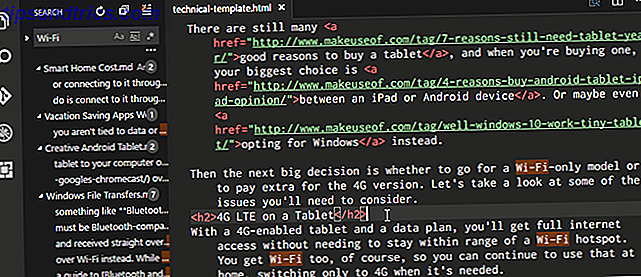
4. Rediger flere linjer samtidig

Hvis du trenger å sette inn eller slette flere forekomster av tekst gjennom et dokument, er alt du trenger å gjøre å lage flere markører . Du kan gjøre dette ved å holde nede Alt (eller Alternativ på Mac) og klikke hvor som helst i teksten. Hvert klikk lager en ny markør.
Dette er spesielt nyttig for ting som HTML, hvor du kanskje vil legge til mange forekomster av samme klasse eller endre formatet for flere hyperkoblinger. Lær det og elsk det.
5. Gå til Definisjon

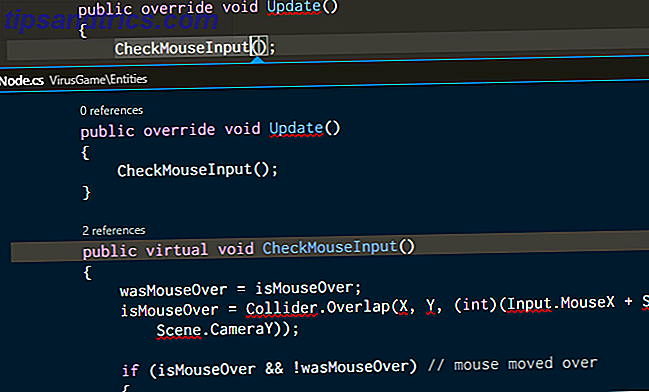
Når du programmerer eller skript, vil du ofte komme inn i en variabel eller metode som du ikke gjenkjenner. Så hva gjør du? Du kan bruke flere minutter på å søke etter den riktige filen, eller du kan velge variabelen / metoden med markøren og trykke F12 for å umiddelbart hoppe til definisjonen.
Eller du kan bruke hurtigtastet Alt + F12 til å bare kikke ved definisjonen, som viser definisjonen rett i linjen der markøren er, i stedet for å åpne kildefilen.

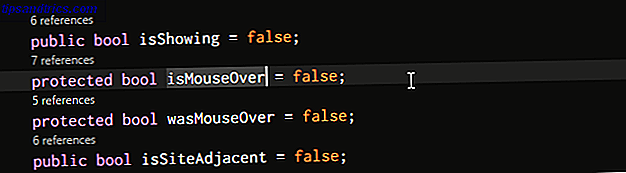
For å gå motsatt, kan du velge en definert variabel / metode og bruke Shift + F12 hurtigtast for å finne alle referanser til den. Dette kommer også opp i kø på markøren.
For at disse funksjonene skal fungere, må du sørge for at den riktige mappen åpnes som "nåværende arbeidsprosjekt" (se Tips # 2).
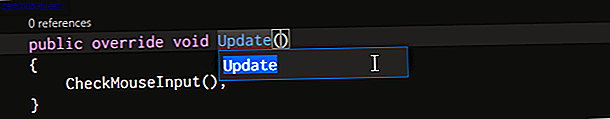
6. Gi nytt navn til alle hendelser

Refactoring er et nødvendig aspekt ved skriving og vedlikehold av ren kode 10 Tips for å skrive renere og bedre kode 10 Tips for å skrive renere og bedre kode Skrive ren kode ser enklere ut enn det egentlig er, men fordelene er verdt det. Slik kan du begynne å skrive renere kode i dag. Les mer, men det kan være ganske hodepine - spesielt når du refactoring en stor modul eller en ellers stor del av koden. Så i stedet for å jakte gjennom dusinvis av filer bare for å gi nytt navn til en variabel eller metode, la VS Code gjøre det for deg.
Hvis du velger en variabel / metode og klikker F2, kan du redigere navnet og det vil endre alle forekomster av variabelenes navn gjennom hele dagens arbeidsprosjekt.
Hvis du bare vil endre i den nåværende filen, bruker du snarvei Ctrl + F2, og VS-koden vil hente en markør ved hver forekomst gjennom den gjeldende filen.
7. Søk over mange filer

Hvis du arbeider med filer som ikke er kildekoden, vil symbolfunnene ovenfor (i tips # 5) ikke være brukbare. Så hva kan du gjøre når du trenger å finne en setning eller et ord, men vet ikke hvilken fil den er i? Du går tilbake til grunnleggende funn- funksjonen.
Ctrl + F lar deg søke i den gjeldende filen, mens Ctrl + Shift + F lar deg søke i alle filer i hele nåværende arbeidsprosjekt, inkludert alle undermapper rekursivt.
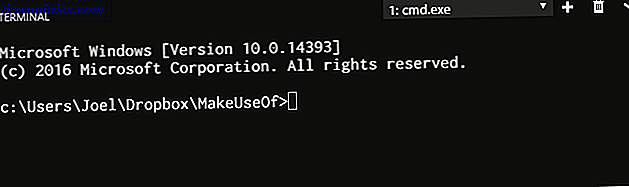
8. Bruk kommandolinjen i VS-koden

VS-koden leveres med en integrert terminal . På Windows vises denne terminalen som Command Prompt. På Mac og Linux, det vises som en Bash-ledetekst. Uansett starter terminalen i det aktuelle arbeidsprosjektets katalog (hvis en er lastet) eller i din hjemmemappe (hvis ingen prosjekt er lastet inn).
Den støtter også muligheten til å ha flere, separate terminaler. Bare klikk på + øverst til høyre for å gyte flere terminale forekomster, eller klikk på Papirkurven for å lukke den nåværende terminalen. I rullegardinmenyen blir det enkelt å bytte mellom dem (og slipper ikke så mye skjermplass som et tabulært grensesnitt kanskje).
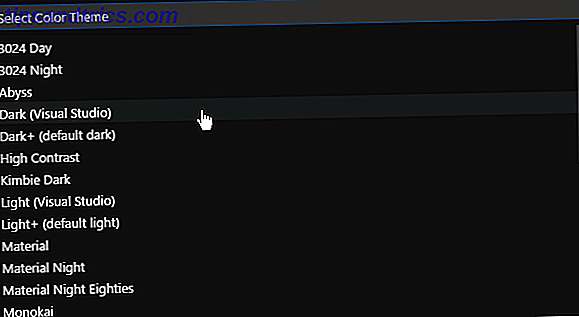
9. Sett inn et nytt tema i VS-koden

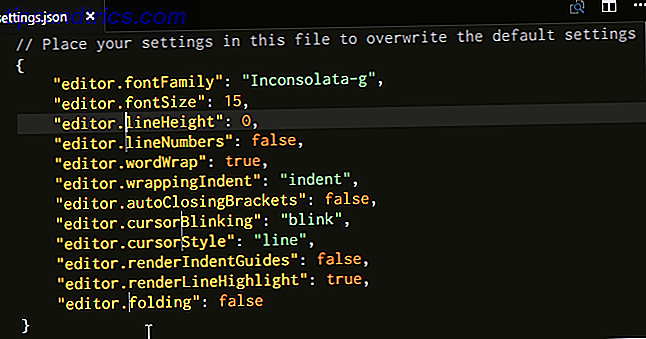
Som man forventer, lar VS-koden deg temaet syntaksutheving av tekst og kildekode. Dessverre tillater det ikke at selve grensesnittet er tema, men syntaxbelysningen er den viktige biten. Du vil bli overrasket over hvor mye et godt tema kan øke produktiviteten din.
Du kan finne nye temaer på VS Code Marketplace (de er gratis), eller du kan søke etter dem direkte i VS-koden.
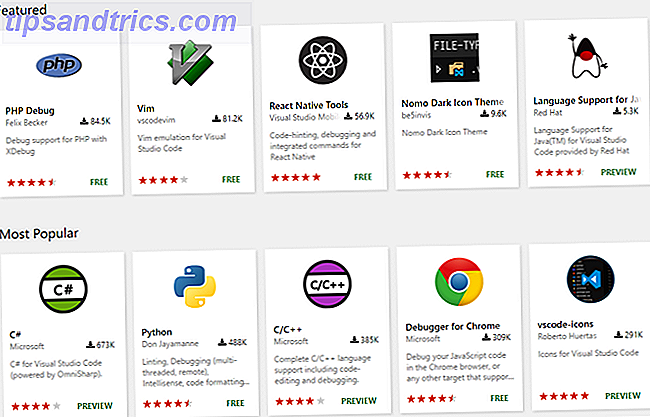
10. Installer tredjepartsutvidelser i VS-koden

Den siste viktige funksjonen for å markere er utvidbarheten av VS-koden gjennom tredjepartsutvidelser . Som med temaer, kan du finne dem på VS Code Marketplace (ja, det er også gratis) eller du kan søke etter dem i VS Code. Gå til utvidelsespanelet med tastatursnarveien Ctrl + Shift + X.
Utvidelser er nøkkelen til å maksimere produktiviteten din. Du finner alle slags verktøy her, for eksempel lintere, debuggere, utdrag, forbedringer av livskvalitet til VS-koden selv, bygge verktøy og til og med en som implementerer Vim-emulering. De 7 beste grunnene til å gi Vim Text Editor en sjanse Topp 7 grunner til å gi Vim Text Editor en sjanse I mange år har jeg prøvd en tekstredigerer etter en annen. Du nevner det, jeg prøvde det. Jeg brukte hver og en av disse redaktørene i over to måneder som min primære daglige redaktør. På en eller annen måte, jeg ... Les mer.
Visual Studio Code er den beste tekstredigereren
Så mye som jeg elsker det, vil jeg være den første til å innrømme at VS-koden ikke er perfekt for noen - ingenting er noe, og det kan ikke være det du leter etter. Eller kanskje det er akkurat det du trenger!
Gi det et forsøk og gå inn med et åpent sinn. Jeg tror du vil bli overrasket over hva du finner. Merk at VS-koden bare er en tekstredigerer, ikke en IDE! (Lær mer om forskjellene mellom tekstredigerere og IDEer Tekstredigerere vs IDE: Hvilken er bedre for programmerere? Tekstredigerere vs IDE: Hvilken er bedre for programmerere? Å velge mellom en avansert IDE og en enklere tekstredigerer kan være vanskelig Vi tilbyr litt innsikt for å hjelpe deg med å ta den beslutningen. Les mer.)