
Når du surfer på nettet, er det ikke uvanlig å komme over nettsteder som ser annerledes ut fra en enhet til en annen. Kanskje fungerer noen funksjoner ikke i det hele tatt.
Dette er ofte ikke et problem med nettsiden. Det er nettleseren din. De fem hovedskrivebrowsene bruker fire forskjellige "rendering motorer" for å vise en nettside - den nye Microsoft Edge-nettleseren Microsoft Gets the Edge, 1 milliard enheter som kjører Windows 10, og mer ... [Tech News Digest] Microsoft får Edge, 1 milliarder enheter som kjører Windows 10, og mer ... [Tech News Digest] Microsoft har Edge, Windows 10 er enorm, Secret blir stengt, legg inn MS-DOS-spill i tweets, tjene penger fra Silent Hills, og se Michael Bay få vist opp av en amatørfilm. Les mer for Windows 10 vil introdusere en femte - og hver enkelt fungerer annerledes.

Det betyr at din erfaring på nettet kan endres avhengig av hvilken nettleser du bruker, og til og med hvilken versjon av nettleseren.
Hva er en Rendering Engine?
En nettside er ikke en enkelt enhet som lastes ned og vises på skjermen en piksel om gangen. I stedet er det i hovedsak en rekke instruksjoner skrevet i ulike typer kode - HTML, CSS, JavaScript Hva er JavaScript, og kan Internett eksistere uten det? Hva er JavaScript, og kan Internett eksistere uten det? JavaScript er en av de tingene mange tar for gitt. Alle bruker det. Les mer, PHP og andre - som forteller nettleseren hva du skal gjøre og hvor og hvordan du gjør det.
Hver nettleser bruker en gjengivelsesmotor, noen ganger også referert til som en layoutmotor, for å ta innhold og stylinginformasjon inneholdt i koden, og vise den på skjermen i fullstendig formatert form.

Problemet er, det er ikke en enkelt gjengivelsesmotor som brukes i hver nettleser. Og mens hvert språk er definert av en detaljert spesifikasjon, kan motoren bare tilby en tolkning av denne spesifikasjonen.
Med CSS (koden som gir stylingsinformasjonen CSSmatic: Opprett CSS3 Stylesheets raskt og enkelt ved hjelp av flere nettverksverktøy CSSmatic: Opprett CSS3 Stylesheets raskt og enkelt gjennom flere Online Tools Read More) Ingen motor vil produsere nøyaktig de samme resultatene. Noen ganger kan forskjellene bare utgjøre den merkelige feiljusterte piksel her eller der, men til tider kan de være mer radikalt forskjellige.
Hvilke nettlesere bruker hvilke motorer
Det er fire hovedgengivelsesmotorer som de mest populære nettleserne bruker.
- WebKit: en åpen kildekode-motor som brukes av Safari på OS X Den ultimate guiden til å tilpasse Safari på Mac Den ultimate guiden til å tilpasse Safari på Mac Tilpass Safari. Fra å legge til favikoner i kategoriene dine for å endre hvordan lesermodus ser ut, er Apples nettleser langt mer fleksibel enn du tror. Les mer og iOS, samt mange andre nettlesere på mobilenheter, inkludert den innfødte Android-nettleseren;
- Blink: En åpen kildekode-motor basert på WebKit, den krever Chrome, Opera, Amazon Silk og Android's WebView (nettleseren som åpnes i apper);
- Gecko: En open source-motor utviklet av Mozilla Foundation, den brukes av Firefox;
- Trident: en proprietær motor utviklet av Microsoft og brukt i Internet Explorer. Microsoft Edge-nettleseren bruker en nyere versjon kalt EdgeHTML.
Webstandarder
Gapet mellom de forskjellige gjengivelsesmotorene er langt mindre enn det var da Internet Explorer var den dominerende nettleseren. Er Internet Explorer en stor retur i 2015? Er Internet Explorer en stor retur i 2015? Microsoft har ikke lenger å tilby EU Windows-brukere et utvalg av nettlesere. Videre jobber Microsoft med en ny nettleser. Likevel vil vi vise deg hvordan du installerer din favoritt nettleser uten å berøre IE. Les mer .
Test som acid3 viser hvor nøyaktig en nettleser gjør en side, og de fleste moderne nettlesere scorer høyt. Men i samsvar med standarder er en utrolig kompleks oppgave.

Spesifikasjonene for HTML, CSS og andre er store. Nye elementer legges til Eldre, ubrukte eller utdaterte er fjernet. Det kan ta lang tid før gjengivelsesmotorene å reflektere disse endringene.
Noen elementer i HTML5- og CSS-spesifikasjonene støttes fortsatt ikke av en vanlig nettleser, noen støttes bare delvis, mens andre fortsatt støttes av noen nettlesere, men ikke alle.
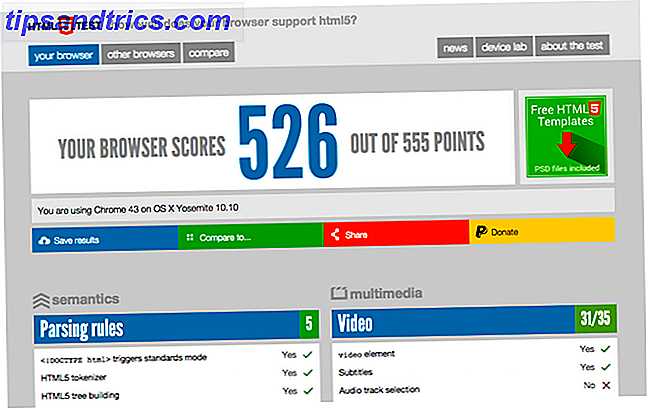
Nettstedet html5test.com gjør at du kan teste nettleseren din og den spesifikke versjonen du kjører, for å se hvor godt den støtter både offisielle og eksperimentelle funksjoner i HTML5. Når du skriver, er Chrome rangert som det beste av de største nettleserne Hvilken nettleser er mest sikker? Hvilken nettleser er den sikreste? Hvilken nettleser er den mest sikre? Hvilken skal du installere for å sikre at nettleseropplevelsen din er trygg? Hva kan du gjøre for å sikre at din eksisterende nettleser er så sikker som mulig? Les mer, med Internet Explorer (v11) ranking laveste.

Hvis en nettutvikler bruker en funksjon som støttes i en nettleser, men ikke en annen, må den ikke-støttede nettleseren enten slå seg på nært liknende eller ignorere funksjonen helt (en gjennomsiktig boks kan eksempelvis bli ikke-gjennomsiktig).
Dette gjør jobben med å gjøre websider langt mer kompleks enn det vises. En nettleser som oppdateres oftere, vil trolig være mer standardkompatibel enn en som ikke er, som fremhevet av de vanlige automatiske oppdateringene i Chrome sammenlignet med de langt mer sparsomme IE-oppdateringene.

Og det er også andre faktorer i spillet.
- Feil i motoren: En gjengivelsesmotor er programvare, og all programvare inneholder feil. Selv om kritiske bugs blir funnet og kuttet raskt, er det umulig å garantere at en bestemt kombinasjon av kode på en nettside ikke vil gi uventede resultater når de gjengis
- Feil på nettsiden: Nettlesere har et visst nivå av feiltoleranse innebygd, men dette vil variere fra en motor til den neste. En nettside med feil i koden kan fortsatt være perfekt i en nettleser, men være forferdelig ødelagt i en annen
- Skrifter: Måten skrifttyper vises ikke håndteres av nettleseren, men av operativsystemet. Windows og OS X gir fonter annerledes Hvordan lage Windows-fonter ser ut som Mac-fonter Hvordan lage Windows-fonter ser ut som Mac Fonts Eye candy er ikke en Windows forte. Moderne brukergrensesnitt (aka metro) brakte forbedringer, men mangler fortsatt i et viktig område: skrifter. Vi viser deg hvordan du kan få vakker skrifttypeutjevning på Windows. Les mer, så selv den samme fonten i samme nettleser kan se annerledes ut når den ses på forskjellige plattformer
- Legacy: Nettlesere vil ofte vedta nye funksjoner, spesielt for CSS, før de blir en del av den offisielle spesifikasjonen. Hvis implementeringen av funksjonen endres når den er vedtatt, må nettleserutvikleren bestemme seg for å vedta endringen og risikoen for å bryte sammen med tusenvis av nettsteder designet for den gamle versjonen, eller ignorere den nye versjonen helt
- Egenskaper: Noen nettlesere kan bruke proprietære teknologier som ikke er tilgjengelige andre steder. Dette ble mest kjent med Microsofts ActiveX-rammeverk i Internet Explorer, selv om selskapet ikke vil bruke det i den nye Microsoft Edge-nettleseren
Wrap-up
Med så mange problemer som er involvert, er det ingen overraskelse at forskjeller i måten nettlesere håndterer nettsider vedvarer.

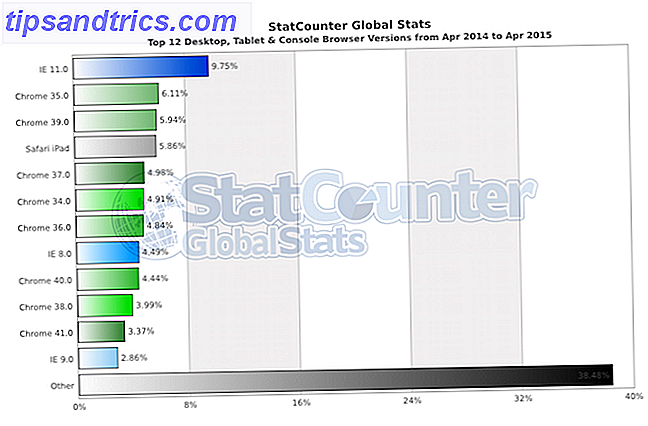
Situasjonen er bedre, men er ikke sannsynlig å bli løst helt. Det ville hjelpe hvis alle kjørte den nyeste versjonen av den valgte nettleseren, men med den seksårige Internet Explorer 8 opprettholder fortsatt en markedsandel på 4, 5 prosent, det er langt unna.
Hvilken nettleser bruker du, og holder du den oppdatert? Har du funnet noen nettsteder som ikke fungerer i din valgte nettleser? Gi oss beskjed i kommentarene.
Bildekreditter: Enheter via Jeremy Keith, ikke støttet nettleser via Duncan Hill



